Mengganti Background Blog dengan Gambar pada Custom Template
Mengganti Background dengan gambar pada Custom Template. Berikut ini admin akan berbagi bagaimana cara mengganti background template blog kamu dengan gambar yang kamu inginkan.
Mungkin saja kamu ingin mengganti background template blog kamu dengan gambar yang kamu inginkan agar cocok atau sesuai dengan tema atau topik di blog kamu.
Misalnya blog kamu isinya anime, biar lebih gress kamu ingin mengganti background dengan gambar anime, maka kamu bisa menggunakan cara yang admin bagikan di bawah ini.
 |
| Mengganti Background Template Blog |
Background Blog
Background blog adalah tampilan latar belakang dari sebuah blog yang berbeda pada setiap template yang dipakai dan biasanya secara default hanya berupa warna saja tapi bisa kamu ganti menjadi gambar sesuai keinginanmu.
Mengganti background blog juga dapat membuat tampilan blog menjadi lebih menarik. Bagi penulis blog Blog yang bosan dengan tampilan background blognya dan ingin mengubahnya dengan gambar yang keren bisa mengikuti langkah berikut ini.
3. Letakan kode di bawah ini di atas kode <
4. Save template.
Sekian, selamat mencoba.
Mengganti Background dengan Gambar di Template Blogger
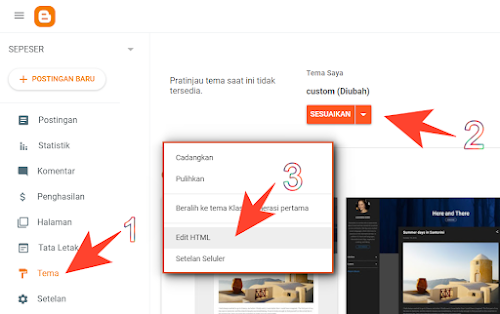
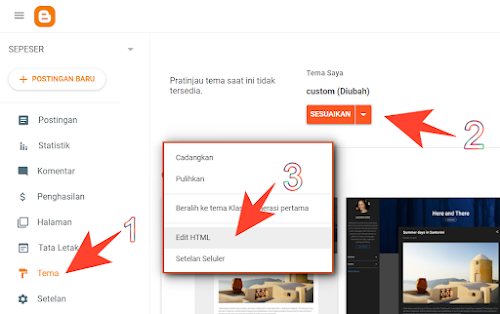
1. Di Blogger, pilih blog kamu
2. Pilih menu Tema 👉 Edit HTML
 |
| edit html |
/body>:body{background:url(https://3.bp.blogspot.com/-kztZsQ3tYA0/XHXEgKrD6lI/AAAAAAAAC68/9qMXQyIB8BwIDB7IiMc-bPFUp9IkITORwCKgBGAs/w0/anime-girl-sky-clouds-sunrise-scenery-4K-67.jpg)}Ganti kode link berwarna biru di atas dengan link gambar background yang kamu inginkan, bisa kamu ambil di penelusuran Google atau upload sendiri di blog kamu dan copy saja linknya.
4. Save template.
Sekian, selamat mencoba.