Cara membuat error page / postingan terhapus di redirect ke homepage blog. Halo sobat, kesempatan ini admin akan berbagi bagaimana cara agar link postingan yang terhapus sehingga saat ini statusnya menjadi halaman error tidak ditemukan, atau lebih dikenal lagi dengan halaman eror 404 nantinya dengan akan otomatis di redirect ke homepage blog.
Halaman error 404 tidak di temukan ini biasanya terjadi karena url atau halaman blog yang sebelumnya ada tapi sudah terhapus, mungkin pemilik blog sengaja menghapusnya atau urlnya yang di ubah. Bisa juga terjadi karena kesalahan penulisan url dari pengguna yang mengarah ke domain situs kita.
Kadang url yang terhapus ini sudah terindex Google dan ditemukan oleh pengguna, nah ketika pengguna mengklik url ini dan menuju ke situs kita ternyata postingannya tidak ada atau tidak ditemukan. Pembuat blog seringkali membuat halaman khusus error page 404 untuk memberitahu pengunjung.
 |
| Redirect |
Error Page 404 Redirect
Error page memberitahukan pengguna bahwa halaman tersebut sudah tidak ada dan tidak tersedia lagi. biasanya pembuat blog menyertakan pesan meminta pengunjung mencoba halaman lain atau periksa kembali url. Beberapa pembuat blog memilih membiarkan menuju ke halaman eror 404 dan ada juga yang memilih mengalihkannya ke halaman lain atau di redirect.
Seiring berjalannya waktu memang url yang di hapus ini dan sudah terindex Google, lama-lama akan hilang dari penelusuran, namun kadang ada pengguna yang kesal jika ternyata artikel yang di carinya tidak ada di blog tersebut.
Redirect atau juga bisa di artikan pengalihan adalah cara yang digunakan untuk mengarahkan pengunjung kehalaman lain yang berbeda dengan tujuan awalnya, jadi di atur pengunjung akan teralihkan dari url tujuan awalnya. Nah untuk kamu yang mau mengelihkan halaman eror 404 tidak ditemukan ke homepage blog dapat mencoba cara di bawah ini:
Cara Membuat Error Page / Halaman Tidak di Temukan Redirect Otomatis ke Homepage
1. Masuk ke Blogger dan pilih blog kamu.
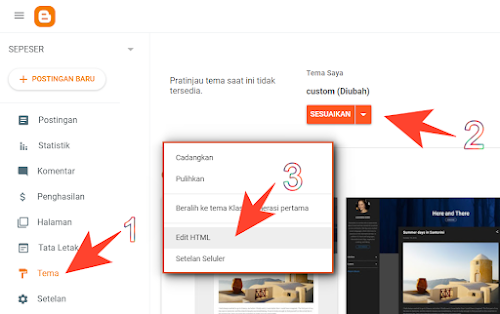
2. Pilih menu Tema / Theme ➔ klik di samping sesuaikan kemudian pilih ➔ Edit HTML
 |
| Edit HTML |
3. Letakan kode dibawah ini diatas kode
</body><b:if cond='data:blog.pageType == "error_page"'><div style='text-align: center;'><div class='separator' style='clear: both; text-align: center;'><img src='https://lh4.googleusercontent.com/-qqEpMJ9PeoI/U7nQO-rfprI/AAAAAAAAEDU/YvXcmUbolGc/w128-h40-no/Loading10.GIF'/></div><br/></div><script type='text/javascript'>BSPNF_redirect=setTimeout(function() {location.pathname= "/"}, 0);</script></b:if>4. Save tema.
5. Untuk mengujinya coba saja dengan link yang tidak ada dan mengarah ke domain blog kamu.
Penutup
Sebelumya juga admin telah berbagi mengenai cara memasang anti link aktif di komentar blog dan juga cara membuat widget recent post dengan efek slide. Nah, beberapa penulis web atau Blogger lebih memilih membiarkannya menuju halaman error 404 tidak ditemukan dan ada juga yang memilih meredirect ke halaman yang diinginkannya.
Sekian totorial Blogger yang dapat admin bagikan untuk saat ini, jangan lupa juga search menu blogger di blog ini untuk menemukan tutorial menarik lainnnya, semoga bermanfaat.










0 Komentar untuk "Membuat Postingan Terhapus di Redirect Otomatis ke Homepage"