Cara membuat Menu Navigasi Dropdown Responsive di Blog
Menu Navigasi Dropdown Responsive V1. Jika kamu ingin mengganti menu navigasi di blog kamu maka kamu dapat mencoba cara membuat menu navigasi dropdown responsive yang akan admin bagikan saat ini. Navigasi adalah secara umum berarti petunjuk posisi dan arah perjalanan. Namun, sedikit berbeda dalam dunia blog.
Nah, mungkin saja kamu sudah bosan dengan menu navigasi di Blog kamu dan ingin menggantinya dengan yang baru. Berikut adalah navigasi dropdown yang bisa kamu coba gunakan. Berikut cara membuatnya di Blogger:
Di dalam dunia perblogkan, menu navigasi adalah sebuah fasilitas bisa berupa widget ataupun terntanam di tema blog yang diberikan oleh si pemilik situs dimana didalamnya berisi sekumpulan link-link penting, menu navigasi ini berfungsi sebagai pemandu kepada pengunjung agar dapat lebih mudah dalam menentukan kategori yang diinginkan tanpa harus kebingungan mencarinya.
Menu navigasi dianggap penting agar user yang sedang berada di dalam halaman tertentu akan dengan mudah menemukan halaman-halaman lain yang dia cari di dalam blog kamu menggunakan navigasi yang kamu buat. Menu navigasi dropdown ini adalah menu navigasi yang di dalamnya terdapat kumpulan submenu lainnya.
 |
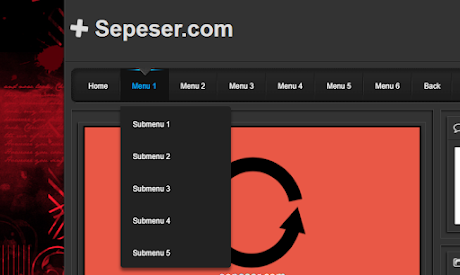
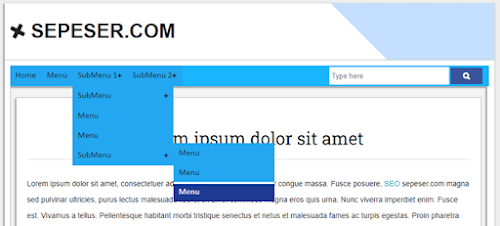
| Menu Navigasi Dropdown |
Navigasi Menu Dropdown
Menu navigasi ini merupakan bagian dari blog yang berisi link-link utama yang mengarah pada halaman tertentu di sebuah web blog. Biasanya, menu navigasi tertampil pada menu dan link yang terstruktur.
Memasang menu navigasi dropdown responsive ini di Blogger caranya sebenarnya tidak sulit, asalkan sesering saja kamu mencoba mengedit HTML template blog kamu. Sebelumnya juga admin sudah berbagi membuat menu navigasi responsive v2 dan membuat tombol demo dan download V2 di Blog dan juga tentang neat menu navigasi with social button.
Cara Membuat Navigasi Menu Dropdown di Blogger
1. Di Blogger, pilih blog kamu
2. Pilih menu Tema 👉 Edit HTML
 |
| edit html |
3. Letakan kode di bawah ini di atas kode
]]></b:skin>#menunavku{margin:0;padding:0;background-color:black;width:100%;height:40px;overflow:hidden;text-transform:uppercase;font-family:calibri}#menunavku #menuku{list-style-type:none;margin:0;padding:0;width:100%;height:40px}#menuku li{display:inline-block;float:left;margin-left:1px}#menuku li a{display:block;height:30px;text-align:center;line-height:30px;color:#fff;background:#2f3036;text-decoration:none;padding:5px 10px}#menuku ul li ul li a{min-width:140px}#menuku .hiddenku{display:none}#menuku li .hiddenku li a{min-width:170px;background-color:#5d5e63}.hiddenku{width:170px;margin:0;padding:0;position:absolute;z-index:999}.hiddenku li a{display:inline-block}/*menuku hover*/#menuku li a:hover{background-color:red}#menuku li .hiddenku li a:hover{background-color:red}/*memunculkan menu*/#menuku li:hover .hiddenku{display:block;min-width:140px;float:none}\*menu checkbox*\#show-menuku{width:100%;height:20px;cursor:pointer}input[type=checkbox]{display:none;-webkit-appearance:none}input[type=checkbox]:checked ~ #menuku{display:block}.show-menuku{text-decoration:none;color:#fff;background-color:#1946c5;text-align:center;padding:10px 0;display:none}/*Responsive Styles*/@media screen and (max-width:800px){#menunavku{width:100%;height:auto}#menuku{width:100%;display:none}#menunavku #menuku{position:relative;height:0}#menuku li{display:inline-block;margin:0;width:100%}#menuku li a{display:inline-block;margin-left:1px;width:100%;padding:5 0;margin:0}#menuku .hiddenku{position:relative;width:100%;padding:0}.show-menuku{display:block;cursor:pointer}} <nav id='menunavku'> <label for="show-menuku" class="show-menuku">Show Menu</label> <input type="checkbox" id="show-menuku" role="button"/> <ul id="menuku"> <li><a href="#">Home</a></li> <li> <a href="javascript:void(0)">Pages ↓</a> <ul class="hiddenku"> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Disclaimer</a></li> <li><a href="#">Privacy Police</a></li> </ul> </li> <li> <a href="javascript:void(0)">Belajar Microscoft Office ↓</a> <ul class="hiddenku"> <li><a href="#">Microsoft Word</a></li> <li><a href="#">Microsoft Excel</a></li> <li><a href="#">Microsoft Power Point</a></li> </ul> </li> </ul></nav>5. Save Temamu.
Video Tutorial
Video di atas adalah contoh cara pemasangannya di Blogger, buat kamu yang masih bingung dengan tutorial yang admin bagikan tadi.
Penutup
Seringkali, saat kita membuka sebuah web ataupun blog, merasa kesal karena tidak mendapatkan halaman website yang dicari dikarenakan navigasi yang ruwet dan tidak jelas. Bagi kamu yang penasaran tampilan langsungnya, kamu bisa melihat demonya langsung di link di bawah ini:
Diharapkan dengan tutorial ini kamu bisa memasang menu navigasi dropdown sesuai yang kamu inginkan. Sekian postingan kesempatan ini, selamat mencoba.