Halo sobat, pada kesempatan kali ini admin ingin berbagi menu navigasi blog kepada anda. Ini disebut menu navigasi dropdown responsif V2 dan dapat digunakan di Blog Blogger Anda. Menu ini bisa vertikal atau horizontal dan bisa juga memiliki sub menu yang biasa disebut menu dropdown, tergantung kebutuhan blog Anda.
Dalam pengembangan web atau blog, penting untuk memiliki fitur navigasi, terutama jika terdapat beberapa halaman web atau struktur yang kompleks. Menu navigasi pada blog berfungsi untuk berpindah dari satu halaman ke halaman lainnya dan juga memberikan informasi tentang halaman saat ini.
Ini adalah alat yang berguna untuk memandu pengunjung menjelajahi konten situs dan mengarahkan mereka ke informasi yang relevan. Jika tema blog Anda tidak memiliki menu navigasi atau Anda bosan dengan tampilan saat ini, Anda mungkin ingin mempertimbangkan untuk menggantinya dengan yang baru.
 |
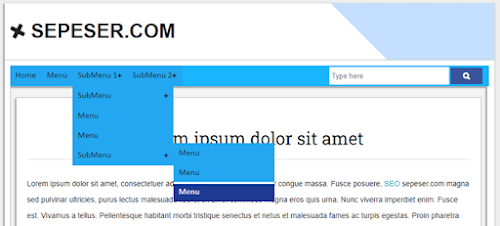
| Dropdown Responsive Menu |
Menu Navigasi Dropdown V2
Blog Anda juga dapat diklasifikasikan sebagai blog web profesional karena artikelnya terorganisir dengan baik, yang meningkatkan kemudahan penggunaan dan memungkinkan pengunjung menavigasi blog dengan mudah menggunakan menu navigasi yang Anda buat.
Selain itu, sebelumnya admin telah membagikan menu navigasi responsif v1, tips memasukkan emoticon dalam komentar blog, serta cara mencegah penyalinan blog Anda tanpa izin. Sekarang, mari kita lanjutkan ke langkah-langkah penerapan fitur-fitur ini di Blogger.
Cara Membuat Menu Navigasi Dropdown V2 di Blogger
1. Di Blogger, pilih blog kamu
2. Pilih menu Template 👉 Edit HTML
 |
| edit html |
3. Letakan kode di bawah ini di atas kode
]]></b:skin>.menunav{display:none}#navigate .menu{font-family:kartika;width:100%;overflow:hidden;margin:0;padding:0;background:#19B5FE}.menu{list-style:none;margin:0;padding:0}.menu li{float:left;padding:0;margin:0;list-style:none}.menu li a{padding:8px 10px;margin:0;background:#22A7F0;overflow:hidden;display:block;text-decoration:none;font-size:18px;line-height:1.3;color:#fff}#navigate .menu li a:hover{color:#fff;background:#1F3A93;box-shadow:0 4px 0 #fff inset}#navigate .menu li:after a:hover{border-top:5px solid red}.menu li.trigger a.sub:after{content:'+';float:right;font-size:17px;font-weight:bold}#navigate .menu li:hover a:before{border-top:10px;border:10px solid red}.menu li .submenu{visibility:hidden;margin:0;padding:0;max-width:150px;position:absolute;z-index:9999}.menu li .submenu li{float:left;list-style:none;margin:0;padding:0}.menu li.trigger:hover .submenu{visibility:visible}.menu li.trigger .submenu li{float:none}.menu li.trigger .submenu li a{min-width:170px;display:block}.menu li.trigger .submenu li.trigger .submenu{visibility:hidden}.menu li.trigger .submenu li.trigger:hover .submenu{visibility:visible;margin-left:190px;margin-top:-42px;position:absolute}.search-box{float:right;width:300px;padding:0;margin:auto 0}.search-box input{width:calc(100% - 85px);padding:9px 5px;margin:2px 0;border:0}.search-box .search-icon[type="submit"]{width:60px;margin:4px 0;padding:9px 0;border:0;color:black;background:white;font-weight:bold;font-family:FontAwesome;background:#3A539B;color:#ffffff;transition:all 0.25s;-moz-transition:all 0.25s;-webkit-transition:all 0.25s}#myHeader{margin:0 auto;width:100%;max-width:1000px}.header{}.sticky{position:fixed;top:0;left:0;right:0}.sticky + body{padding-top:102px}@media (max-width:768px){#navigate .menu{overflow-y:auto;overflow-x:hidden;height:100%;-webkit-transition:left 2.25s ease;-webkit-transition:display 0.5s ease;-moz-transition:display 0.5s ease;-o-transition:display 0.5s ease;transition:display 0.5s ease}.menunav{display:block;padding:15px 10px;margin:0;background:#359bed;overflow:hidden;text-decoration:none;font-size:18px;color:#fff;cursor:pointer}.menunav span{font-family:kartika}.close{background:#3A539B;z-index:999;padding:10px 15px;max-width:35px;text-align:center;position:absolute;top:0;right:0;margin-right:-45px;font-family:kartika;font-weight:bold}.overlay{z-index:998;background:rgba(0,0,0,0.5);position:fixed;top:0;bottom:0;left:0;right:0}.navigate{display:none}nav.active{position:fixed;display:block;top:0;left:0;height:100%;z-index:9999;width:80%;-webkit-transition:display 0.5s ease;-moz-transition:display 0.5s ease;-o-transition:display 0.5s ease;transition:display 0.5s ease}.menu li{width:100%}.menu li .submenu{display:block;position:relative;width:100%;max-width:100%}.menu li .sub .active{max-height:100%}#navigate .menu li a.active{background:#4B77BE}#navigate .menu li a.active:after{content:'-';float:right;font-size:17px;font-weight:bold}.menu li.trigger a.sub{background:#1E8BC3}.menu li.trigger .submenu{visibility:visible;display:none}.menu li.trigger .submenu li.trigger:hover .submenu{margin:0;visibility:visible;position:relative}.menu li.trigger .submenu li.trigger .submenu{visibility:visible;display:none}.menu li.trigger > ul.active{display:block}.menu li.trigger > ul.active > li.trigger > ul.active{display:block}.search-box{width:100%}.search-box input{width:calc(100% - 85px);margin:2px 4px} </head> <script>eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('$(8).9(2(){$(".10").4(2(){$("#7").0("1");$("5").0("6")});$("11.18 > 17.12").4(2(3){3.16();$(15).0("1").13("14").0("1")})});',10,19,'toggleClass|active|function|e|click|body|overlay|navigate|document|ready|menunav|li|sub|next|ul|this|preventDefault|a|trigger'.split('|'),0,{}))</script>5 Kamu bisa menggunakan kode HTML di bawah ini untuk mengganti menu navigasi lamamu.
<div id="menunav" class='menunav'><i class='fa fa-list'></i><span> Menu</span></div><nav id='navigate' class='navigate'><div class='menunav close'>X</div><ul class='menu'><li><a href='#url'>Home</a></li><li><a href='#url'>Menu</a></li><li class='trigger'><a href='#url' class='sub'>SubMenu 1</a><ul class='submenu'><li class='trigger'><a href='#url' class='sub'>SubMenu</a><ul class='submenu'><li><a href='#url'>Menu</a></li><li><a href='#url'>Menu</a></li><li><a href='#url'>Menu</a></li></ul></li><li><a href='#url'>Menu</a></li><li><a href='#url'>Menu</a></li><li class='trigger'><a href='#url' class='sub'>SubMenu</a><ul class='submenu'><li><a href='#url'>Menu</a></li><li><a href='#url'>Menu</a></li><li><a href='#url'>Menu</a></li></ul></li></ul></li><li class='trigger'><a href='#url' class='sub'>SubMenu 2</a><ul class='submenu'><li><a href='#url'>Menu</a></li><li><a href='#url'>Menu</a></li><li><a href='#url'>Menu</a></li></ul></li><form action='/search/' class='search-box' expr:action='data:blog.searchUrl' id='search-box'> <input autocomplete='on' expr:value='data:view.isSearch ? data:view.search.query.escaped : ""' name='q' placeholder='Type here' size='10' type='text'/> <input class='search-icon' title='search' type='submit' value=''/></form></ul></nav>6. Save Temamu.
Video Tutorial
Saat ini, dalam pengembangan web atau blog, terdapat berbagai model navigasi yang tersedia, masing-masing melayani kebutuhan yang berbeda. Kebanyakan website atau blog biasanya menggunakan model navigasi linier, dimana informasi disajikan secara berurutan, dimulai dari satu halaman.
👉 LIHAT DEMO 👈
Alternatifnya, ada model navigasi hierarki yang mengikuti pendekatan desain top-down. Konsep navigasi ini dimulai dari satu node yaitu homepage, kemudian bercabang menjadi beberapa halaman utama.










0 Komentar untuk "Membuat Menu Navigasi Dropdown Responsive V2 di Blog"