Tombol demo dan download V2. Halo sobat pada kesempatan ini admin akan berbagi bagaimana cara membuat tombol Demo dan Download V2 lainnya lagi. Mungkin saja sobat ingin menampilkan Demo sesuatu yang sobat buat di Blog sobat atau juga ingin menampilkan link Download, nah kamu dapat memodifikasinya agar terlihat lebih menarik.
1. Di blog kamu di Blogger.
2. Masuk ke menu Tema - Edit HTML
1. Pada postingan gunakan mode HTML
2. Gunakan kode dibawah ini
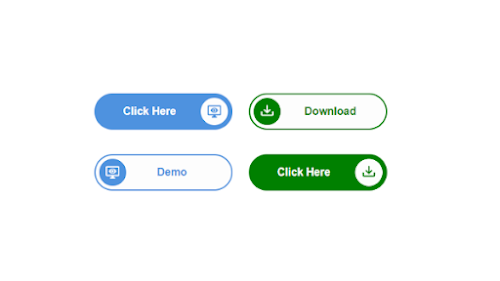
Jika ingin menampilkan demo dan memasukan link tautan download untuk sesuatu yang telah dibuat, akan sangat menarik jika menampilkan link menarik secara visual dengan mengubahnya menjadi sebuah tombol. Sebenarnya ini hanya link demo dan download biasa, namun telah disempurnakan dengan modifikasi CSS agar kelihatan seperti tombol dan terlihat keren dan menarik.
Ada banyak versi tombol demo dan dan download yang bisa dapat ditemukan di internet, salah satunya seperti yang admin akan bagikan ini, jadi kamu hanya perlu memilih salah satu dari sekian variasi tombol yang sesuai dengan preferensi atau sesuai dengan selera kamu.
 |
| Demo dan Download #V2 |
Tombol Demo dan Download V2
Proses pembuatan tombol demo dan download di Blogger dapat diselesaikan dalam dua langkah mudah. Pertama, kamu hanya perlu memasukkan kode CSS ke dalam tema blog. Kemudian, memasukkan kode HTML ke dalam postingan. Caranya cukup sederhana dan mudah jadi bahkan jika kamu adalah pemula dalam dunia blog pasti bisa membuatnya.
Sebelumnya juga admin telah berbagi tombol Demo dan Download #V1 yang tampilannya sederhana dan cara membuat anti copas di blog, juga tentang cara membuat menu navigasi dropdown responsive di Blogger. Nah kesempatan ini admin berbagi lagi tombol demo dan download yang mungkin saja kamu tertarik dengan model yang ini.
Cara Membuat Tombol DOWNLOAD dan DEMO #V2 di Blogger
1. Di blog kamu di Blogger.
2. Masuk ke menu Tema - Edit HTML
#btn-container {margin: 10px auto;text-align: center;}#btn-container br {display: none;}.btn-demo, .btn-download{position: relative;display: inline-block;height: 50px;width: 200px;line-height: 50px;padding: 0;border-radius: 50px;background: #fdfdfd;border: 2px solid #4e92df;margin: 10px;transition: .5s}.btn-download {border: 2px solid #008000;}.btn-demo:hover {background-color: #4e92df;}.btn-download:hover {background-color: #008000;}.btn-demo:hover span.circle, .btn-download:hover span.circle2{left: 100%;margin-left: -45px;background-color: #fdfdfd;}.btn-demo:hover span.circle{color: #4e92df;}.btn-download:hover span.circle2 {color: #008000;}.btn-demo span.circle svg, .btn-download span.circle2 svg{width:22px;height:22px;padding:9px 1px 0 1px;}.btn-demo:hover span.title, .btn-download:hover span.title2{left: 40px;opacity: 0;}.btn-demo:hover span.title-hover, .btn-download:hover span.title-hover2{opacity: 1;left: 40px;}.btn-demo span.circle, .btn-download span.circle2{display: block;background-color: #4e92df;color: #fff;position: absolute;float: left;margin: 5px;line-height: 42px;height: 40px;width: 40px;top: 0;left: 0;transition: .5s;border-radius: 50%;}.btn-download span.circle2 {background-color: #008000;}.btn-demo span.title,.btn-demo span.title-hover, .btn-download span.title2,.btn-download span.title-hover2{position: absolute;left: 90px;text-align: center;margin: 0 auto;font-size: 16px;font-weight: bold;color: #4e92df;transition: .5s;}.btn-download span.title2,.btn-download span.title-hover2 {color: #008000;left: 80px;}.btn-demo span.title-hover, .btn-download span.title-hover2{left: 80px;opacity: 0;}.btn-demo span.title-hover, .btn-download span.title-hover2{color: #fff;}4. Save Tema.
Cara memasang tombol Download dan Demo di Postingan Blog
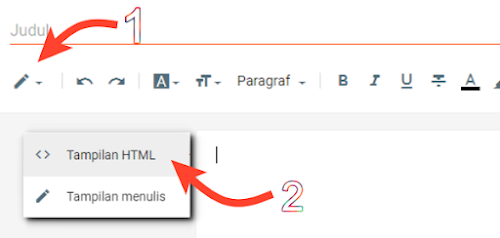
1. Pada postingan gunakan mode HTML
 |
| Tampilan HTML |
2. Gunakan kode dibawah ini
<div id="btn-container"><a href="https://www.sepeser.com/" class="btn-demo" target="_blank" rel="noopener"><span class="circle"><svg viewBox="0 0 24 24"> <path fill="currentColor" d="M3 4V16H21V4H3M3 2H21C22.1 2 23 2.89 23 4V16C23 16.53 22.79 17.04 22.41 17.41C22.04 17.79 21.53 18 21 18H14V20H16V22H8V20H10V18H3C2.47 18 1.96 17.79 1.59 17.41C1.21 17.04 1 16.53 1 16V4C1 2.89 1.89 2 3 2M10.84 8.93C11.15 8.63 11.57 8.45 12 8.45C12.43 8.46 12.85 8.63 13.16 8.94C13.46 9.24 13.64 9.66 13.64 10.09C13.64 10.53 13.46 10.94 13.16 11.25C12.85 11.56 12.43 11.73 12 11.73C11.57 11.73 11.15 11.55 10.84 11.25C10.54 10.94 10.36 10.53 10.36 10.09C10.36 9.66 10.54 9.24 10.84 8.93M10.07 12C10.58 12.53 11.28 12.82 12 12.82C12.72 12.82 13.42 12.53 13.93 12C14.44 11.5 14.73 10.81 14.73 10.09C14.73 9.37 14.44 8.67 13.93 8.16C13.42 7.65 12.72 7.36 12 7.36C11.28 7.36 10.58 7.65 10.07 8.16C9.56 8.67 9.27 9.37 9.27 10.09C9.27 10.81 9.56 11.5 10.07 12M6 10.09C6.94 7.7 9.27 6 12 6C14.73 6 17.06 7.7 18 10.09C17.06 12.5 14.73 14.18 12 14.18C9.27 14.18 6.94 12.5 6 10.09Z" /></svg></span><span class="title">Demo</span><span class="title-hover">Click Here</span></a><a href="https://www.sepeser.com/" class="btn-download" target="_blank" rel="noopener"><span class="circle2"><svg viewBox="0 0 24 24"> <path fill="currentColor" d="M2 12H4V17H20V12H22V17C22 18.11 21.11 19 20 19H4C2.9 19 2 18.11 2 17V12M12 15L17.55 9.54L16.13 8.13L13 11.25V2H11V11.25L7.88 8.13L6.46 9.55L12 15Z" /></svg></span><span class="title2">Download</span><span class="title-hover2">Click Here</span></a></div>Ganti link berwarna di atas dengan link milikmu.
Di atas adalah jika kamu ingin menampilkan kedua tombol sekaligus, tapi sebenarnya disini kamu bisa memilih salah satunya saja, misalnya kamu hanya ingin menampilkan tombol demo, kamu bisa memilih kodenya di bawah ini, atau jika kamu hanya ingin menampilkan tombol download kamu bisa memilih kodenya di bawahnya juga.
Hanya Tombol Demo
<div id="btn-container"><a href="#" class="btn-demo" target="_blank" rel="noopener"><span class="circle"><svg viewBox="0 0 24 24"> <path fill="currentColor" d="M3 4V16H21V4H3M3 2H21C22.1 2 23 2.89 23 4V16C23 16.53 22.79 17.04 22.41 17.41C22.04 17.79 21.53 18 21 18H14V20H16V22H8V20H10V18H3C2.47 18 1.96 17.79 1.59 17.41C1.21 17.04 1 16.53 1 16V4C1 2.89 1.89 2 3 2M10.84 8.93C11.15 8.63 11.57 8.45 12 8.45C12.43 8.46 12.85 8.63 13.16 8.94C13.46 9.24 13.64 9.66 13.64 10.09C13.64 10.53 13.46 10.94 13.16 11.25C12.85 11.56 12.43 11.73 12 11.73C11.57 11.73 11.15 11.55 10.84 11.25C10.54 10.94 10.36 10.53 10.36 10.09C10.36 9.66 10.54 9.24 10.84 8.93M10.07 12C10.58 12.53 11.28 12.82 12 12.82C12.72 12.82 13.42 12.53 13.93 12C14.44 11.5 14.73 10.81 14.73 10.09C14.73 9.37 14.44 8.67 13.93 8.16C13.42 7.65 12.72 7.36 12 7.36C11.28 7.36 10.58 7.65 10.07 8.16C9.56 8.67 9.27 9.37 9.27 10.09C9.27 10.81 9.56 11.5 10.07 12M6 10.09C6.94 7.7 9.27 6 12 6C14.73 6 17.06 7.7 18 10.09C17.06 12.5 14.73 14.18 12 14.18C9.27 14.18 6.94 12.5 6 10.09Z" /></svg></span><span class="title">Demo</span><span class="title-hover">Click Here</span></a></div>Hanya Tombol Download
<div id="btn-container"><a href="#" class="btn-download" target="_blank" rel="noopener"><span class="circle2"><svg viewBox="0 0 24 24"> <path fill="currentColor" d="M2 12H4V17H20V12H22V17C22 18.11 21.11 19 20 19H4C2.9 19 2 18.11 2 17V12M12 15L17.55 9.54L16.13 8.13L13 11.25V2H11V11.25L7.88 8.13L6.46 9.55L12 15Z" /></svg></span><span class="title2">Download</span><span class="title-hover2">Click Here</span></a></div>Nah sekarang kamu dapat mencobanya.
Video Tutorial
Cara membuat tombol demo dan download seperti ini ternyata mudah saja, kamu bisa mengikuti tutorial yang sudah admin bagikan, atau dapat menonton video tutorialnya di atas, dan untuk tampilan bagaimana hasilnya, kamu bisa melihatnya di link Demo di bawah ini:
Biasanya penulis membuat tombol demo dan download ketika membuat artikel yang membutuhkan demo, seperti ketika mebuat memposting tentang template blog dimana kamu menampilkan demo dari template tersebut, atau demo widget blog, demo CSS, demo video, dan berbagai demo lainnya.
Ok sekian postingan yang dapat di bagikan saat ini. Semoga bermanfaat.











0 Komentar untuk "Cara Membuat tombol Demo dan Download #V2 di Blog"