Cara Membuat Efek Loading V4 Dengan Mudah di Blogger
Membuat Efek Loading V4 di Blog. Hai sobat, Pada kesempatan ini admin akan berbagi lagi tutorial blog tentang cara memasang efek loading blog yang uni dan menarik ini.
Dengan melakukan penyesuaian pada tampilan website bisa menambah daya tarik website terhadap pengunjung, waktu pemuatan halaman dapat menampilkan efek animasi yang menarik.
Menggabungkan file sehingga ukurannya menjadi lebih kecil adalah metode efisien, karena menghasilkan kode dan pemuatan halaman blog lebih cepat dari pada kode yang panjang.
 |
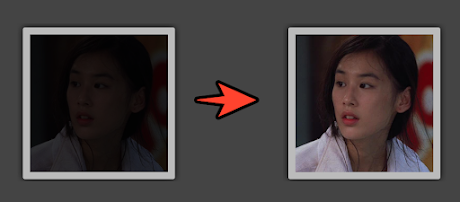
| Efek loading blog |
Efek Loading Blog V4: Juggling Animation
Efek loading ini sangat mudah dibuat, dan bahkan pemula pun dapat dengan mudah memasang efek ini di blog mereka. Sebelumnya juga admin telah berbagi efek loading blog sederhana V3 di Blogger.
Kecepatan loading suatu halaman blog bisa menurun jika penggunaan widget blog yang terlalu banyak alias erlebihan. Kamu dapat meningkatkan kecepatan loading halaman blog atau web kamu secara efektif dengan mengelola widget secara efisien.
Salah satu cara untuk mencapai hal ini adalah dengan mengurangi jumlah widget yang ada di halaman blog. Apabila ada widget yang dirasa tidak diperlukan, dapat dihilangkan. Apakah Anda tertarik menggunakannya? Berikut tutorialnya.
Cara memasang Efek Junggling Loading Animation di Blogger
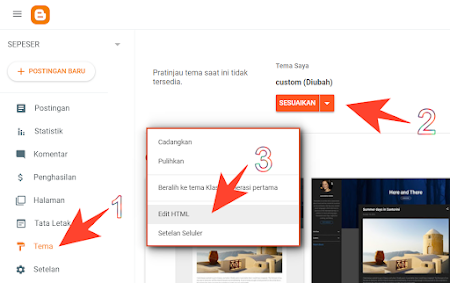
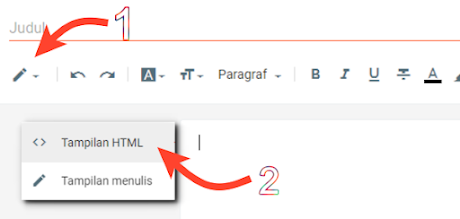
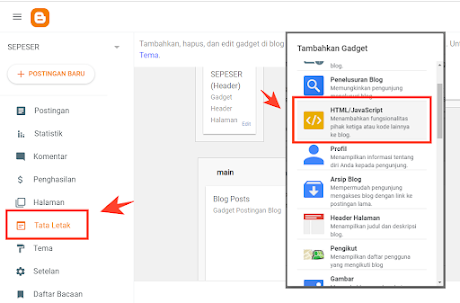
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
 |
| HTML / JavaScript |
3. Pada kotak yang tersedia, masukan kode di bawah ini:
<script src="https://cdn.rawgit.com/Brando07/share/newbe/new-seocips-LP.js" type="text/javascript"></script><style>#load-page-seocips { width:100%; height:100%; position:fixed; left:0; top:0; z-index:+100000; overflow:hidden; text-align:center; background:#111; }$circle-size:10vmin; * { box-sizing:border-box; position:relative; }.circle{animation:spin 3s linear infinite both; background:#bada55; border-radius:100vmax; /* margin:calc(50vh - 5vmin) calc(50vw - 1vmin); *//* Half the longest viewport width minus half the width/height of the circle. */ margin:60vh calc(50vw - 1vmin); height:10vmin; position:absolute; width:10vmin}.circle + .circle { animation:spin 3s linear 1s infinite both; background:#10aded; }.circle + .circle + .circle { animation:spin 3s linear 2s infinite both; background:#a991e5; }@keyframes spin { 0% { transform:rotate(360deg) translate(0vmax,-10vmax); } 50% { transform:rotate(180deg) translate(0vmax,0vmax); } 100% { transform:rotate(0deg) translate(0vmax,-10vmax); }}</style><div id="load-page-seocips"><div class="loader"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div></div></div>Sekarang kamu dapat mengeceknya dengan cara berpidah halaman ke halaman yang lain di blog yang kamu pasangi widget ini.
Contoh Video Tutorial
Video di atas hanya contoh cara pemasangnya, tidak sama dengan efek loading blog yang admin bagikan saat ini.