Tips dan Trik: Tutorial belajar cara membuat template kosong di Blogspot Blogger untuk latihan membuat template blog versi sendiri.
Mungkin saja ada alasannya hingga kamu ingin membuat blog dan menggunakan template atau tema kosong, misalnya kamu ingin latihan membuat tema blog. Dengan Cara ini yang bisa kamu gunakan untuk latihan membuat template blog versimu sendiri.
Template kosong juga bisa kamu gunakan jika ingin latihan membuat blog percobaan, atau latihan awal mendesign tampilan blog sesuai selerah.
1. Di Blogger, pilih blog percobaanmu
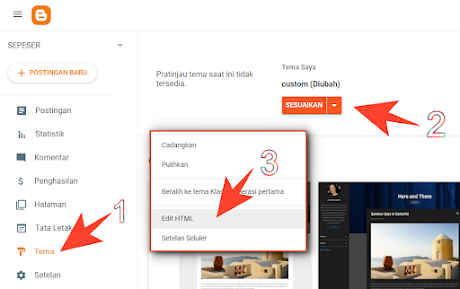
2. Pilih menu Theme / Tema 👉 klik di sebelah SESUAIKAN 👉 Edit HTML
3. Masukan kode di Bawah ini:
4. Save Temamu
Nah jika kamu ingin menampilkan postingan atau artikel maka ganti kode:
 |
| Theme |
Template Blogger
Template blog bisa juga disebut sebagai tema atau tampilan sebuah blog. Template atau tema di blogger adalah desain dari halaman sebuah blog beserta seluruh elemen penataan yang tersusun secara sistematis. Hal ini yang membuat blog menjadi lebih enak dipandang dan memudahkan user untuk mencari informasi dalam blog tersebut.
Cara Membuat Template Kosong di Blogger
Membuat template kosong sebenarnya sangatlah mudah, kamu tinggal menyalin kode html yang admin bagikan dan mempastekannya ke tempalate yang kamu gunakan. Berikut caranya:
1. Di Blogger, pilih blog percobaanmu
2. Pilih menu Theme / Tema 👉 klik di sebelah SESUAIKAN 👉 Edit HTML
 |
| Edit HTML |
3. Masukan kode di Bawah ini:
<?xml version="1.0" encoding="UTF-8" ?>
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin>
<![CDATA[/*
body { background: #fff; }
]]>
</b:skin>
</head>
<body>
<b:section class='main' id='main' showaddelement='yes'/>
</body>
</html>
4. Save Temamu
Nah jika kamu ingin menampilkan postingan atau artikel maka ganti kode:
<b:section class='main' id='main' showaddelement='yes'/> dengan kode dibawah ini:
Sekarang kamu bisa mengecek apakah berhasil atau tidak dengan memilih View Blog.
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>Sekarang kamu bisa mengecek apakah berhasil atau tidak dengan memilih View Blog.
Sebelumnya juga sudah membagikan cara membuat menu navigasi dropdown responsive dan cara membuat efek salju dan daun berjatuhan di blog juga tentang cara membuat efek hover berputar pada gambar blog.
Video Tutorial
Video di atas adalah contoh cara memasangnya di Blogger, untuk kamu yang baru dalam dunia blog dan masih bingung menu-menu di dashboard Blogger itu sendiri.










0 Komentar untuk "Belajar! Membuat Template Kosong di Blogger"