Replace Link Aktif dengan Kata-kata Peringatan di Komentar Blog
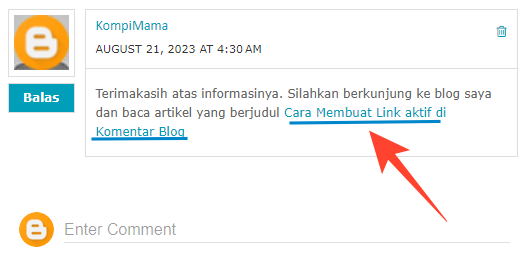
Tips trik tutorial: Cara Replace Link Aktif dengan Kata-kata Peringatan di kolom komentar Blog. Kadangkala kita menemukan dimana kolom komentar dipenuhi spam berupa komentar link aktif yang menuju ke situs tertentu.
Mungkin saja kamu tidak menginginkan komentar di blog kamu di sisipi spam berupa link aktif. Jika hanya terdapat satu atau dua saja link aktif tentu tidak masalah, kamu dapat menghapusnya satu persatu secara manual.
Tapi jika link aktif sudah terlalu banyak mungkin kamu akan kerepotan jika harus menghapusnya satu persatu maka kamu dapat menggunakan cara ini.
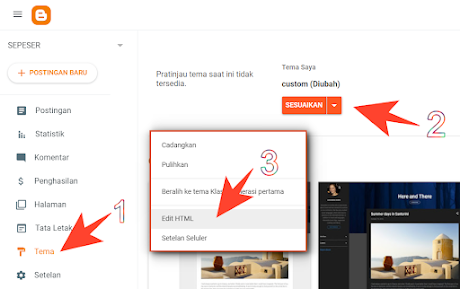
1. Di Blogger 👉 Tema 👉 Klik di samping Sesuaikan 👉 Edit HTML
2. Letakan kode di bawah ini di atas kode
3. Save Tema
1. Seperti langkah di atas tadi, di Blogger 👉 Tema 👉 Klik di samping Sesuaikan 👉 Edit HTML
2. Letakan kode di bawah ini di atas kode
3. Save Tema / Template
 |
| Replace Link Aktif |
Replace Link Aktif di Komentar Blog
Tutorial ini tidak perlu jika kamu mengaktifkan moderasi di Blogger kamu, jadi nantinya kamu bisa memilih atau menyaring mana komentar yang pantas dan tidak pantas atau komentar yang sesuai topik atau tidak sesuai topik yang bisa kamu publikasikan di blog kamu.
Mungkin saja kamu orang yang tidak mau ribet tapi masih ingin menerima masukan atau komentar, atau mungkin kamu masih ingin ada interaksi berdiskusi antara kamu sebagai penulis dengan pengunjung, bisa mencoba cara ini.
Mungkin saja kamu orang yang tidak mau ribet tapi masih ingin menerima masukan atau komentar, atau mungkin kamu masih ingin ada interaksi berdiskusi antara kamu sebagai penulis dengan pengunjung, bisa mencoba cara ini.
Cara 1: Meletakan script di atas kode head
1. Di Blogger 👉 Tema 👉 Klik di samping Sesuaikan 👉 Edit HTML
 |
| Edit HTML Template |
2. Letakan kode di bawah ini di atas kode
</head> :<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js' type='text/javascript'/><script type='text/javascript'>
jQuery(document).ready(function(){
jQuery("#comments p").find("a").replaceWith("<span>Peringatan: Link aktif otomatis akan terhapus</span>");
});
</script>Tulisan berwarna merah di atas bisa kamu ganti dengan kata-kata peringatan sesuai dengan keinginanmu
3. Save Tema
Cara 2: Memasukan script di atas kode body
2. Letakan kode di bawah ini di atas kode
</body> :<script type='text/javascript'>
//<![CDATA[
function blockLinks(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
content[i].innerHTML = "<mark>NO LIVE LINK</mark>Maaf komentar Anda kami hapus!";
content[i].className = "spammer-detected";
}
}
}
blockLinks('comment-holder', 'p');
//]]>
</script>Tulisan berwarna merah di atas bisa kamu ganti dengan kata-kata peringatan sesuai dengan keinginanmu
Sekian tutorial kesempatan ini, selamat mencoba.