Efek hover pada gambar di Blog. Apakah sobat pernah berkunjung ke blog yang menggunakan efek hover pada gambar? bagaimana apakah blognya terlihat menarik? ternyata cara membuatnya mudah loh. Pada kesempatan ini sepeser.com akan membagikan tentang cara membuat efect hover shadow border radius pada gambar di postingan blog.
Dengan menambahkan efek hover border radius beserta efek bayangan pada gambar adalah salah satu cara untuk mempercantik atau membuat tampilan blog lebih menarik, efek hover ini akan terlihat jika kursor mouse diarahkan pada object, kalau di sini adalah gambar di postingan blog.
Kamu bisa membuat artikel berkualitas apabila disajikan secara efektif melalui tulisan yang mudah dipahami dan dilengkapi dengan gambar yang menarik. Penggunaan efek hover pada gambar seperti ini memiliki keuntungan tersendiri yaitu, dapat meningkatkan daya tarik visual pada blog.
 |
| Efek hover shadow border radius 1 |
Efek Hover Pada Gambar
Tujuan membuat efek hover pada gambar seperti ini biasanya untuk menarik perhatian pengunjung agar pengunjung bisa terkesan dengan blog kita. Cara yang di bagikan ini untuk membuat semua gambar yang berada di dalam postingan blog dengan otomatis mempunyai efek hover shadow plus border radius.
Disini ada dua opsi yang bisa kamu pilih yaitu kamu bisa memasukan kode CSS langsung ke dalam tema / template blog yang mungkin agak sulit bagi kamu yang baru dan masih belajar nge-blog dan bisa juga memasukannya kedalam widget blog yang pastinya lebih mudah pengerjaannya.
Cara 1: Memasang CSS Image Hover Effect di Tema Blogger
1. Di Blog Blogger 😊
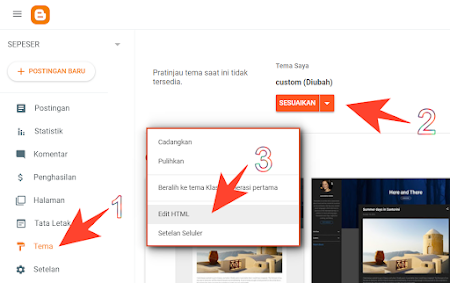
2. Pilih menu Template ➔ Klik disamping Sesuaikan ➔ Edit HTML
 |
| Template ➜ Edit HTML |
3. Letakan kode dibawah ini di atas kode
]]></b:skin> atau di atas </style>.post-body img{background:#FFF;padding:15px;border-radius:50% 0;box-shadow:0 0 15px #000;-moz-transition:all 1s;-webkit-transition:all 1s;-o-transition:all 1s}.post-body img:hover{border-radius:0;-moz-transition:all 1s;-webkit-transition:all 1s;-o-transition:all 1s;cursor:pointer}4. Save template.
Berbicara soal efek animasi blog, sebelumnya juga admin telah berbagi efek hover gambar berputar pada blog, juga membuat efek daun berjatuhan update terbaru di blog dan cara memasang menu navigasi dropdown responsive.
Cara 2: Memasang CSS Image Hover Effect di Widget Blogger
1. Di Blog kamu di Blogger 😄
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
3. Masukan kode dibawah ini:
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
 |
| HTML / JavaScript |
3. Masukan kode dibawah ini:
<style>.post-body img{background:#FFF;padding:15px;border-radius:50% 0;box-shadow:0 0 15px #000;-moz-transition:all 1s;-webkit-transition:all 1s;-o-transition:all 1s}.post-body img:hover{border-radius:0;-moz-transition:all 1s;-webkit-transition:all 1s;-o-transition:all 1s;cursor:pointer}</style>4. Save atau simpan
Tambahan
Berikut ini adalah jika kamu ingin efek gambar seperti di atas tapi terbalik, maksudnya efek hover pada gambar ini kebalikan dari efek gambar di atas.
 |
| Efek hover Shadow border radius 2 |
Disini saya langsung saja ke cara yang ke 2, yaitu memasangnya pada widget blog, jika sobat suka dengan cara yang pertama maka bisa mengikuti cara 1 di atas.
Berikut adalah kode + Cara pemasangannya:
1. Di Blog kamu di Blogger 😄
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
3. Masukan kode di bawah ini:
<style>.post-body img{background:#FFF;padding:15px;border-radius:0;box-shadow:0 0 3px #000;-moz-transition:all 1s;-webkit-transition:all 1s;-o-transition:all 1s}.post-body img:hover{border-radius:50% 0;box-shadow:0 0 15px #000;-moz-transition:all 1s;-webkit-transition:all 1s;-o-transition:all 1s ;cursor:pointer}</style>4. Save atau simpan
Video Tutorial
Efek hover pada gambar shadow border radius ini dibuat hanya menggunakan css jadi ringan saja dan tidak memberatkan loading halaman blog kamu. Kamu juga tak perlu lagi untuk memasukkan satu persatu kode pada tag div gambar dengan manual, karena ini akan membuat gambar di postinganmu otomatis mempunyai efek hover.
Ok sobat sekian tentang postingan di kesempatan ini semoga bermanfaat.










0 Komentar untuk "Membuat Efek Hover Shadow Border Radius Pada Gambar Blog"