Widget Facebook Page Efek Slide. Mungkin saja kamu memiliki Facebook page dan ingin menampilkannya di blog kamu. Agar widgetnya kelihatan menarik kamu bisa menambahkan efek tertentu pada kode cssnya. Pada kesempatan ini admin akan berbagi widget Facebook dengan efek yang cukup menarik.
Saat ini Facebook sering di gunakan banyak orang, bahkan ada orang yang tidak bisa melewatkan hari tanpa membuka Facebook. Banyak aktifitas yang di lakukan di facebook seperti membaca berita, membagikan foto, membagikan video, membuat status yang berisi curahan hati, berbagi kegiatan yang sedang di kerjan dan masih banyak lagi.
Jika kamu mempunyai Facebook page dan merasa kesulitan mendapatkan follower langsung dari Facebook, kamu bisa memanfaatkan pengunjung blogmu untuk menambah follower di facebook page kamu, apalagi jka pengunjung blogmu banyak maka kamu bisa memanfaatkan ini, agar kelihatan menarik dan tidak terlewatkan oleh pengunjung kamu bisa menambahkan variasi di widget ini.
 |
| efek slide kiri ke kanan |
 |
| efek slide kanan ke kiri |
Widget Facebook Efek Slide
Ada banyak cara agar blog kelihatan menarik, seperti menambahkan efek-efek tertentu pada widget blog kamu, nah pada kesempatan ini admin sepeser.com akan berbagi widget fanspage Facebook selain fixed juga ada efek slidenya.
Oh yah animasi widget disini hanya menggunakan css keyframe jadi tidak akan berpengaruh pada kecepatan loading blog, animasi dengan CSS lebih menguntungkan daripada menggunakan JavaScript karena lebih ringan tentunya.
Ini hanya widget biasa yang ditambahkan efek CSS keyframe yang menghasilkan animasi slide, kamu juga bisa mengatur dari mana letak widget ini muncul misalnya dari kiri, kanan, atas atau bawah dan berapa waktu yang di perlukan.
Cara Membuat Widget Fanspage Facebook Efek Slide di Blogger
1. Sebelumnya kamu sudah sudah memiliki Facebook Page.
2. Di Blogger pilih blog kamu
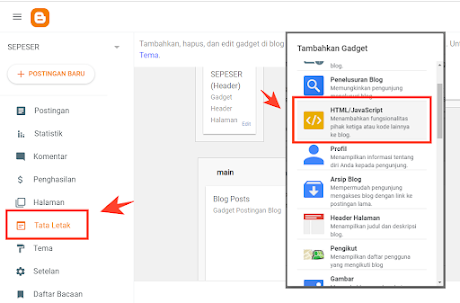
3. Pilih menu Tata Letak ➜ Tambahkan Gadget
4. Kemudian pilih widget HTML/JavaScript
 |
| HTML/JavaScript |
5. Masukan kode dibawah ini (pilih salah satu dari 2 kode dibawah ini):
Efek Slide dari kiri ke kanan
<style>.fb-btn-haisob {background:rgba(1, 0, 1, 0.2);margin:0;padding:0;text-align:center;position:fixed;bottom:1%;right:0.5%;z-index:9999;box-shadow:0 3px 4px #444;border:1px solid #ccc;display:block;-moz-animation:atas 10s;-webkit-animation:atas 10s;animation:atas 10s;}.fb-btn-haisob {padding:5px ;color:#fff;font-size:120%;}.fb-btn-haisob a:link, .fb-btn-haisob a:visited {color:#ffcc00;}.fb-btn-haisob a:hover {color:#fff;}.fb-btn-haisob2{background:rgba(1, 0, 1, 0.3);-moz-animation:kiri 15s;-webkit-animation:kiri 15s;animation:kiri 15s}.fb-btn-haisob2 {padding:3px ;color:#fff;font-size:120%;}@-webkit-keyframes atas{from{transform:translate(0px, -2000px)}to{transform:translate(0px,0px)}}@keyframes atas{from{transform:translate(0px, -2000px)}to{transform:translate(0px,0px)}}@-webkit-keyframes kiri{from{transform:translate(-30000px, 0px);}to{transform:translate(0px,0px);}}@keyframes kiri{from{transform:translate(-30000px, 0px);}to{transform:translate(0px,0px);}}</style><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-btn-haisob"><div class="fb-btn-haisob2"><div class="fb-page" data-href="https://www.facebook.com/sepeserdotcom" data-width="200" data-height="125" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/sepeserdotcom"><a href="https://www.facebook.com/sepeserdotcom">sepeser.com</a></blockquote></div></div></div></div>Kamu bisa melihat demonya di bawah ini untuk melihat contoh bagaimana tampilannnya. Berikut adalah contoh tampilannya:
Efek Slide dari kanan ke kiri
<style>.fb-btn-haisob {background:rgba(1, 0, 1, 0.2);margin:0;padding:0;text-align:center;position:fixed;bottom:1%;left:0.5%;z-index:99999999;box-shadow:0 3px 4px #444;border:1px solid #ccc;display:block;-moz-animation:atas 5s;-webkit-animation:atas 5s;animation:atas 5s;}.fb-btn-haisob {padding:5px ;color:#fff;font-size:120%;}.fb-btn-haisob a:link, .fb-btn-haisob a:visited {color:#ffcc00;}.fb-btn-haisob a:hover {color:#fff;}.fb-btn-haisob2{background:rgba(1, 0, 1, 0.3);-moz-animation:kanan 15s;-webkit-animation:kanan 15s;animation:kanan 15s}.fb-btn-haisob2 {padding:3px ;color:#fff;font-size:120%;}@-webkit-keyframes atas{from{transform:translate(0px, -2000px)}to{transform:translate(0px,0px)}}@keyframes atas{from{transform:translate(0px, -2000px)}to{transform:translate(0px,0px)}}@-webkit-keyframes kanan{from{transform:translate(30000px, 0px)}to{transform:translate(0px,0px)}}@keyframes kanan{from{transform:translate(30000px, 0px)}to{transform:translate(0px,0px)}}</style><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-btn-haisob"><div class="fb-btn-haisob2"><div class="fb-page" data-href="https://www.facebook.com/sepeserdotcom" data-width="200" data-height="125" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/sepeserdotcom"><a href="https://www.facebook.com/sepeserdotcom">sepeser.com</a></blockquote></div></div></div></div>6. Ganti kode berwarna diatas dengan link Fanspage Facebook kamu.
7. Save.
Kamu bisa melihat demonya di bawah ini untuk melihat contoh bagaimana tampilannnya. Berikut adalah contoh tampilannya:
Sebelumnya juga admin teleh berbagi widget recent post efek slide juga tentang membuat efek animasi daun di blog dan yang tidak kalah seru tentang cara membuat menu dropdown responsive.
Bagaimana sobat, mudah bukan? selamat mencoba.










0 Komentar untuk "Widget Facebook Follow Page dengan Efek Slide di Blogger"