Pakai Script Ini Link Error 404 Jadi Auto Redirect ke Homepage
Tips dan Trik: cara membuat halaman terhapus tidak di temukan error 404 di redirect otomatis ke Homepage Blog Blogger.
Tutorial ini berguna mengalihkan otomatis link yang terhapus tapi sebelumnya telah terindex Google dan masih ada di penelusuran Google, jika nantinya link terhapus yang telah terindex ini di klik pengunjung maka akan dialihkan (redirect) otomatis ke beranda homepage blog. Langsung saja berikut adalah cara membuatnya.
1. Masuk ke Blogger dan pilih blog kamu.
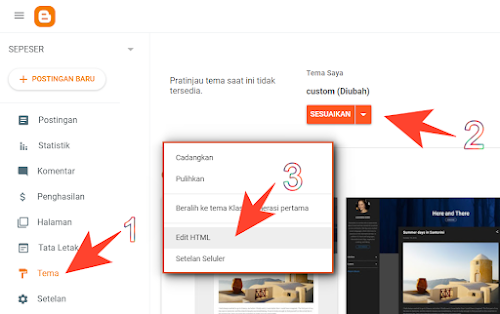
2. Pilih menu Tema / Theme ➔ klik di samping sesuaikan kemudian pilih ➔ Edit HTML
Tutorial ini berguna mengalihkan otomatis link yang terhapus tapi sebelumnya telah terindex Google dan masih ada di penelusuran Google, jika nantinya link terhapus yang telah terindex ini di klik pengunjung maka akan dialihkan (redirect) otomatis ke beranda homepage blog. Langsung saja berikut adalah cara membuatnya.
 |
| redirect ke homepage |
Cara Membuat Halaman Terhapus Teralihkan ke Homepage Blog di Blogger
1. Masuk ke Blogger dan pilih blog kamu.
2. Pilih menu Tema / Theme ➔ klik di samping sesuaikan kemudian pilih ➔ Edit HTML
 |
| Edit HTML |
3. Letakan kode dibawah ini diatas kode
</body><b:if cond='data:blog.pageType == "error_page"'><div style='text-align: center;'><div class='separator' style='clear: both; text-align: center;'><img src='https://lh4.googleusercontent.com/-qqEpMJ9PeoI/U7nQO-rfprI/AAAAAAAAEDU/YvXcmUbolGc/w128-h40-no/Loading10.GIF'/></div><br/></div><script type='text/javascript'>BSPNF_redirect=setTimeout(function() {location.pathname= "/"}, 0);</script></b:if>4. Save template
5. Untuk mengujinya coba saja dengan link yang tidak ada dan mengarah ke blog kamu.
Seiring berjalannya waktu url yang di hapus ini dan sudah terindex Google akan hilang dari penelusuran, namun kadang link ini telah tertaut ada dihalaman website atau blog diluar pengetahuanmu, maka kamu bisa coba mengalihkannya ke halaman sejenis yang masih berhubungan atau ke homepage blog kamu.











