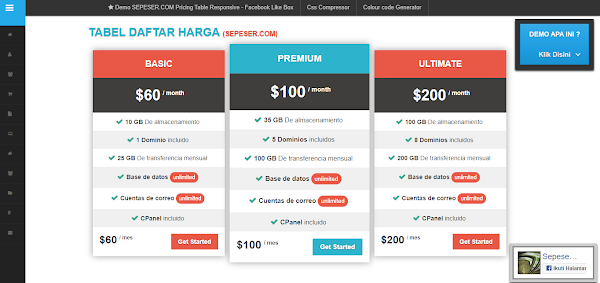
Tabel Daftar Harga Responsive. Apakah sobat pernah berkunjung ke blog di luar sana dan melihat daftar harga seperti ini? Tabel daftar harga seperti ini sangat jarang terlihat pada blog berplatform Blogspot. Namun ternyat kamu juga bisa membuatnya loh di blog blogspot kamu. Berikut admin sepeser.com akan berbagi tutorial cara membuat tabel daftar harga responsive di Blogger.
Tabel daftar harga seperti ini biasanya dipasang pada blog atau web yang menyediakan atau menjual misalnya Domain dan Hosting, tapi bisa juga kamu gunakan untuk menjual apasaja di Blog kamu, bisa berupa barang maupun jasaa. Agar jualanmu kelihatan lebih profesional dan agar calon pembeli lebih yakin akan keseriusanmu maka buatlah tampilan yang profesional juga.
Fitur ini banyak ditemukan di blog atau website yang memasarkan banyak sekali macam produk dan jasa. Dengan fitur ini, pelanggan akan dengan mudah melihat deskripsi penawaran yang tersedia dan mempermudah konsumen dalam proses pemesanan produk.
 |
| Tabel Daftar Harga Barang atau Jasa |
Pricing Table Responsive
Tabel seperti ini mungkin jarang kamu lihat digunakan pada Blog platform Blogger, tapi sekarang kamu bisa menggunakannya walaupun hanya menggunakan platform Blogger. Dengan menggunakan tabel ini diharapkan mempermudah konsumen untuk mengerti deskrips jualanmu dan mempermudah proses pemesanan produk.
Oh yah kemarin juga admin pernah berbagi cara membuat tabel harga responsive versi lain dan cara membuat efek zoom berputar pada gambar blog. Ok sobat, gambar di atas tadi adalah contoh tampilannya, tapi jika belum cukup kamu dapat melihat demonya juga.
Cara membuat tabel daftar harga di Blogger
1. Di Blog Blogger 😊
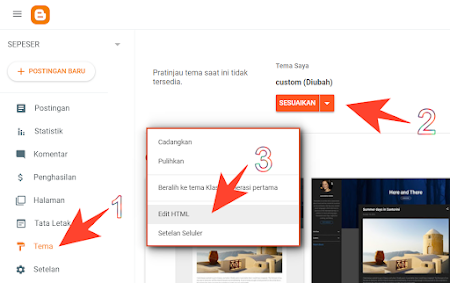
2. Pilih menu Template ➔ Klik disamping Sesuaikan ➔ Edit HTML
 |
| Template ➜ Edit HTML |
Untuk menggunakan kode selanjutnya sebaiknya kamu menyembunyikan sidebar di blog kamu, misalnya dengan menggunakan printah hiden pada css sidebar blog. Berikut adalah kodenya:
CSS
* { margin:0; padding:0; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; }
ul { list-style-type:none; }
a { color:#e95846; text-decoration:none; }
.pricing-table-title { text-transform:uppercase; font-weight:700; font-size:2.6em; color:#2db3cb; margin-top:15px; text-align:left; margin-bottom:25px; text-shadow:0 1px 1px rgba(0,0,0,0.4); }
.pricing-table-title a { font-size:0.6em; }
.clearfix:after { content:''; display:block; height:0; width:0; clear:both; }
.pricing-wrapper { width:960px; margin:40px auto 0; }
.pricing-table { margin:0 10px; text-align:center; width:300px; float:left; -webkit-box-shadow:0 0 15px rgba(0,0,0,0.4); box-shadow:0 0 15px rgba(0,0,0,0.4); -webkit-transition:all 0.25s ease; -o-transition:all 0.25s ease; transition:all 0.25s ease; }
.pricing-table:hover { -webkit-transform:scale(1.06); -ms-transform:scale(1.06); -o-transform:scale(1.06); transform:scale(1.06); }
.pricing-title { color:#FFF; background:#e95846; padding:20px 0; font-size:2em; text-transform:uppercase; text-shadow:0 1px 1px rgba(0,0,0,0.4); }
.pricing-table.recommended .pricing-title { background:#2db3cb; }
.pricing-table.recommended .pricing-action { background:#2db3cb; }
.pricing-table .price { background:#403e3d; font-size:3.4em; font-weight:700; padding:20px 0; text-shadow:0 1px 1px rgba(0,0,0,0.4); }
.pricing-table .price sup { font-size:0.4em; position:relative; left:5px; }
.table-list { background:#FFF; color:#403d3a; }
.table-list li { font-size:1.4em; font-weight:700; padding:12px 8px; }
.table-list li:before { content:"\f00c"; font-family:'FontAwesome'; color:#3fab91; display:inline-block; position:relative; right:5px; font-size:16px; }
.table-list li span { font-weight:400; }
.table-list li span.unlimited { color:#FFF; background:#e95846; font-size:0.9em; padding:5px 7px; display:inline-block; -webkit-border-radius:38px; -moz-border-radius:38px; border-radius:38px; }
.table-list li:nth-child(2n) { background:#F0F0F0; }
.table-buy { background:#FFF; padding:15px; text-align:left; overflow:hidden; }
.table-buy p { float:left; color:#37353a; font-weight:700; font-size:2.4em; }
.table-buy p sup { font-size:0.5em; position:relative; left:5px; }
.table-buy .pricing-action { float:right; color:#FFF; background:#e95846; padding:10px 16px; -webkit-border-radius:2px; -moz-border-radius:2px; border-radius:2px; font-weight:700; font-size:1.4em; text-shadow:0 1px 1px rgba(0,0,0,0.4); -webkit-transition:all 0.25s ease; -o-transition:all 0.25s ease; transition:all 0.25s ease; }
.table-buy .pricing-action:hover { background:#cf4f3e; }
.recommended .table-buy .pricing-action:hover { background:#228799; }
@media only screen and (min-width:768px) and (max-width:959px) {
.pricing-wrapper { width:768px; } .pricing-table { width:236px; } .table-list li { font-size:1.3em; }
}
@media only screen and (max-width:767px) {
.pricing-wrapper { width:420px; } .pricing-table { display:block; float:none; margin:0 0 20px 0; width:100%; }
}
@media only screen and (max-width:479px) {
.pricing-wrapper { width:300px; }
}
HTML
<div class="pricing-wrapper clearfix">Silahkan di edit text dan kalimat sesuai dengan apa yang sobat dagangkan.
<h1 class="pricing-table-title">TABEL DAFTAR HARGA <a href="https://www.sepeser.com/" target="_blank" >Sepeser.com</a></h1>
<div class="pricing-table">
<h3 class="pricing-title">Basic</h3>
<div class="price">$60<sup>/ month</sup></div>
<ul class="table-list">
<li>10 GB <span>De almacenamiento</span></li>
<li>1 Dominio <span>incluido</span></li>
<li>25 GB <span>De transferencia mensual</span></li>
<li>Base de datos <span class="unlimited">unlimited</span></li>
<li>Cuentas de correo <span class="unlimited">unlimited</span></li>
<li>CPanel <span>incluido</span></li>
</ul>
<div class="table-buy">
<p>$60<sup>/ mes</sup></p>
<a href="https://www.sepeser.com/" target="_blank" class="pricing-action">Get Started</a>
</div>
</div>
<div class="pricing-table recommended">
<h3 class="pricing-title">Premium</h3>
<div class="price">$100<sup>/ month</sup></div>
<ul class="table-list">
<li>35 GB <span>De almacenamiento</span></li>
<li>5 Dominios <span>incluidos</span></li>
<li>100 GB <span>De transferencia mensual</span></li>
<li>Base de datos <span class="unlimited">unlimited</span></li>
<li>Cuentas de correo <span class="unlimited">unlimited</span></li>
<li>CPanel <span>incluido</span></li>
</ul>
<div class="table-buy">
<p>$100<sup>/ mes</sup></p>
<a href="https://www.sepeser.com/" target="_blank" class="pricing-action">Get Started</a>
</div>
</div>
<div class="pricing-table">
<h3 class="pricing-title">Ultimate</h3>
<div class="price">$200<sup>/ month</sup></div>
<!-- Lista de Caracteristicas / Propiedades -->
<ul class="table-list">
<li>100 GB <span>De almacenamiento</span></li>
<li>8 Dominios <span>incluidos</span></li>
<li>200 GB <span>De transferencia mensual</span></li>
<li>Base de datos <span class="unlimited">unlimited</span></li>
<li>Cuentas de correo <span class="unlimited">unlimited</span></li>
<li>CPanel <span>incluido</span></li>
</ul>
<div class="table-buy">
<p>$200<sup>/ mes</sup></p>
<a href="https://www.sepeser.com/" target="_blank" class="pricing-action">Get Started</a>
</div>
</div>
</div>
Penutup
Untuk memberikan kepercayaan terhadap semua konsumen, maka keprofesionalan blog menjadi salah satu hal yang sungguh perlu kamu perhatikan, misalkan kamu sebagai konsumen, apakah kamu mau berbelanja produk atau jasa di penyedia yang kurang jelas atau kurang meyakinkan?
👉 LIVE DEMO 👈
Salah satu cara membuat blog tampak lebih profesional di mata konsumen yaitu dengan adanya widget pricing table porfesional ini. Selain itu, widget ini juga dapat membantu konsumen dalam menyaksikan deskripsi penawaran.










0 Komentar untuk "Cara Membuat Tabel Daftar Harga Responsive di Blog"