Cara Membuat Efek Hover + Deskripsi Pada Gambar Blog
Ada banyak cara untuk membuat tapilan website aatau blogmu menjadi kelihatan menarik, seperti menambahkan efek hover pada bagian ternentu. Nah sobat, Pada kesempatan ini admin kembali akan membagikan tutorial blog tentang cara membuat efek hover transform plus deskripsi pada gambar di postingan blog.
Caption atau deskripsi gambar adalah sebuah keterangan yang terdapat dibagian bawah sebuah gambar dan biasanya caption atau lebih kita kenal deskripsi gambar ini ditulis secara manual untuk memberikan penjelasan detail gambar tersebut.
Di artikel ini, saya akan sedikit memodifikasi caption tersebut dengan memberikan efek Hover, maksudnya, deskripsi pada gambar akan muncul jika gambar tersebut di sorot dengan pointer mouse. Disini kita akan menambahkan efek transisi agar tampilannya terlihat lebih smooth.
Untuk contoh show hide deskripsi gambar responsive ini bisa kamu lihat demonya pada link demo dibawah. Oh iya, namanya juga efek hover, jadi efeknya akan terlihat jika cursor pointer mouse diarahkan pada gambar. Jika kamu tertarik ingin mencobanya, silahkan gunakan kode-kode di bawah ini.
Gunakan kode di bawah ini ketika akan menyimpan gambar dengan deskripsi di postingan, sebaiknya gunakan gambar dengan dimensi yang besar, misalnya 600px x 300px namun memiliki size yang kecil agar tidak membebani loading halamannya.
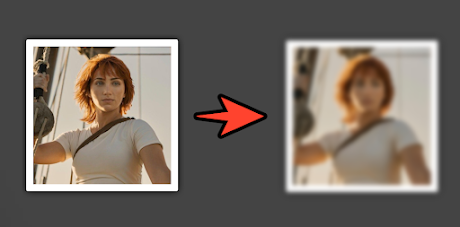
Image Hover Effect: Transform + Description
 |
| Efek hover plus deskripsi gambar pada gambar postingan |
Untuk contoh show hide deskripsi gambar responsive ini bisa kamu lihat demonya pada link demo dibawah. Oh iya, namanya juga efek hover, jadi efeknya akan terlihat jika cursor pointer mouse diarahkan pada gambar. Jika kamu tertarik ingin mencobanya, silahkan gunakan kode-kode di bawah ini.
Kode CSS
.imagebox{position:relative;width:80%;height:auto;z-index:2;margin:0 auto;padding:0}
.imagebox img{position:relative;z-index:1;transition:all .5s ease-in-out;width:auto;max-width:100%;height:auto}
.imagebox img:hover{transform: scale(1.5) ;-webkit-filter:brightness(0.55);}
.imagebox div.imgdescription{position:absolute;width:80%;z-index:2;bottom:-100px;left:50%;margin-left:-42%;padding:2%;text-align:center;background:rgba(0,0,0,0.8);color:white;border-radius:8px;opacity:0;transition:all .5s ease .5s;font-size:100%}
.imagebox div.imgdescription a{color:white;text-decoration:underline}
.imagebox:hover div.imgdescription{bottom:15px;opacity:.8}
@media screen and (max-width:480px){
.imagebox{width:100%;}
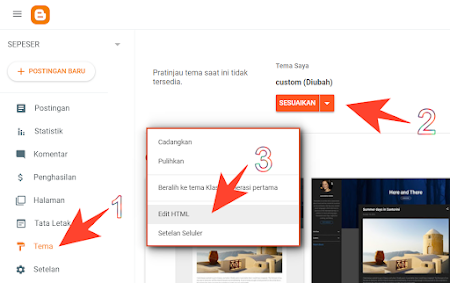
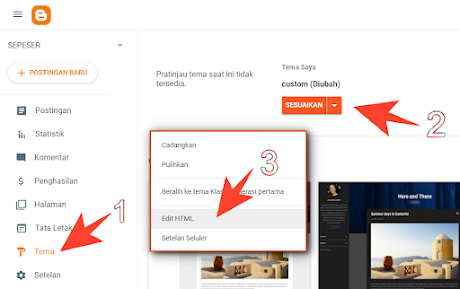
}1. Di Blogger, pilih blog kamu
2. Pilih menu Tema 👉 Edit HTML
 |
| edit html |
3. Letakan kode di CSS tadi di atas kode
]]></b:skin>Kode HTML
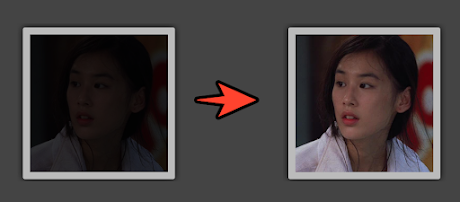
Untuk menerapkannya pada postingan blog, Pada mode Tampilan HTML contoh adalah seperti di bawah ini:
 |
| Tampilan HTML |
<div class="imagebox">
<img alt="thumbnail" height="300" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi34Nrl113TUUOEEtaVq4XEk6cG4ZCei8A9ql9PCiGFCQfMkY3k6Bgu5C7OxEQqK49Ia7Vk8o8wc8A15JBxGo4g6KqYKfD9BVI05wWWgr5zFfuu8P5X9A92sbFbz0sp5-ZXjWWSjZKM-h0P/s1600/windows-10.png" width="600" title="Capable of seating 50,000 spectators"/>
<div class="imgdescription">
Ini adalah contoh deskripsi gambar dengan hover, <a href="http://www.haisob.com/" title="Contoh Link">Haisob.com</a> ini adalah contoh link dalam deskripsi gambar.
</div>
</div>Untuk deskripsi atau caption gambarnya kamu simpan di dalam
class="imgdescription" seperti contoh di atas. Di sini kamu juga bisa menyimpan link pada deskripsi gambarnya.
Sekian, semoga bermanfaat.