Cara Membuat dan Memasang Iklan Milik Sendiri di Blog
Cara Membuat Iklan di Blogger. Pada postingan ini sepeser.com akan berbagi totorial bagaimana cara membuat iklan dan memasang iklan milik sendiri di Blogger. Mau membuat iklan punyamu sendiri di Blog? ternyata caranya mudah saja, pemulapun pasti berhasil membuatnya.
Upload gambar kamu kemana saja, paling mudahnya upload ke Blogger, ini yah untuk mendapatkan linknya saja. Caranya mudah saja buat postingan baru upload gambarmu (postingan tidak perlu di publish yah gays) masuk ke mode HTML dan copy link atau url gambar.
Masukan kode dibawah ini.
Cara di atas tadi seandainya lebar sidebar, atau tempat kotak iklan di blog kamu berukuran 300px (ukuran umumnya sih dan paling sering di template Blogger), tapi jika kamu ingin mencoba yang responsive dan menyesuaikan dengan lebar template yang kamu gunakan bisa coba gunakan kode di bawah ini:
Membuat iklan di blog bertujuan untung menggiring, membujuk pengunjung kepada produk atau jasa yang bertujuan menguntungkan pengiklan. Sebaiknya iklan dibuat sedemikian rupa agar menarik sehingga konsumen dalam hal ini pengunjung blog tertarik menggunakan produk atau jasa yang disediakan pengiklan.
Dulu iklan hanya sering tampil di majalah dan koran, namun seiring perkembangan zaman dengan teknologi yang semakin maju maka iklan bisa di lakukan di berbagai macam media, seperti media sosial Facebook, Instagram, Tiktok dan media sosial lainnya. Selain itu iklan juga bisa di lakukan di website atau blog, memanfaatkan web atau blog yang kita kelola sendiri.
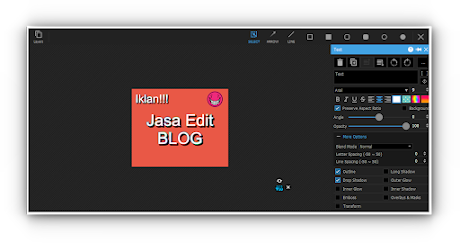
Sebelumnya tentu saja kamu harus menyiapkan tema apa iklanmu. Setelah itu buat gambarmu atau iklanmu sendiri menggunakan aplikasi editor picture atau gambar yang kamu ketahui, bisa menggunakan HP atau PC Laptop, aplikasinya banyak gays tinggal di pilah-pilih saja. Lebih mudahnya dalam format .jpg atau .png yah itu terserah kamu, ukurannya persegi misalnya itu jika kamu ingin menampilkan iklan di sidebar blog kamu.
Kamu bisa membuat gambarnya, bisa yang sederhana saja, nantinya di gambarnya akan kamu masukin link yang menuju ke postinganmu yang memuat deskripsi atau penjelasan lebih detailnya lagi mengenai iklanmu ini.
 |
| Membuat Iklan |
Sebelumnya juga admin telah berbagi cara membuat komentar support gambar di blog bagi kamu yang kolom komentar blognya tidak bisa menampilkan gambar dan cara membuat kotak komentar dapat menampilkan emoticon menarik.
Cara memasang Iklan Sendiri di Blogger
Upload gambar kamu kemana saja, paling mudahnya upload ke Blogger, ini yah untuk mendapatkan linknya saja. Caranya mudah saja buat postingan baru upload gambarmu (postingan tidak perlu di publish yah gays) masuk ke mode HTML dan copy link atau url gambar.
Di Blogger pilih blog yang ingin kamu pasangin iklan. Pilih Tata Letak => Tambahkan Gadget => HTML/JavaScript
 |
| HTML / JavaScript |
Masukan kode dibawah ini.
<div style="background: none; border: none; height: 250px; margin: 0; padding: 0; width: 300px;">
<a href="https://www.sepeser.com/" target="_blank" title="blog banner"><img alt="iklan" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXRNSRYJn3nehLooPIz4vVSgCkJCRTVt9vwtfgmz1IODYj0W_7SMhyDVbU2ttf1ZDz4wdrNzFanTnxK1ACwEybGaq3-0t3e0COn8eDkqSWmMwiH_AXYoNBUzq1ovitCz-TIPlNWlZMhpxi-Li9iWfPMlA3Wii2qD_jGGvHMZWlKkJoJUoNDued1jsFYLoN/s320/contoh-baner-iklan.jpg" title="title image iklan" /></a>
</div>- Warna merah: Link tujuan ketika gambar di klik (Misalnya link postingan kamu yang menjelaskan promosi iklanmu )
- Warna biru : Link gambar yang kamu upload tadi (di atas hanya contohnya saja, ubah saja ganti link gambarmu)
- Warna hijau : ukuran gambar, width adalah ukuran lebar gambar (bisa kamu ubah dan sesuaikan) dan height adalah tinggi gambar (bisa juga kamu ubah dan sesuaikan),
Cara di atas tadi seandainya lebar sidebar, atau tempat kotak iklan di blog kamu berukuran 300px (ukuran umumnya sih dan paling sering di template Blogger), tapi jika kamu ingin mencoba yang responsive dan menyesuaikan dengan lebar template yang kamu gunakan bisa coba gunakan kode di bawah ini:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://www.sepeser.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXRNSRYJn3nehLooPIz4vVSgCkJCRTVt9vwtfgmz1IODYj0W_7SMhyDVbU2ttf1ZDz4wdrNzFanTnxK1ACwEybGaq3-0t3e0COn8eDkqSWmMwiH_AXYoNBUzq1ovitCz-TIPlNWlZMhpxi-Li9iWfPMlA3Wii2qD_jGGvHMZWlKkJoJUoNDued1jsFYLoN/s320/contoh-baner-iklan.jpg" width="100%" /></a></div>Penutup
Memasang iklan bisa dilakukan di mana saja, dan sekarang kamu memasangnya di web atau blog kamu. Memasang iklan diharapkan mempu mendongkrak penjulan barang atau jasa. Dengan tampilan iklan yang menarik akan mudah menarik perhatian konsumen.
Kamu bisa menginformasikan nama produk atau detail produk di halaman deskripsi produk. Kamu bisa menyiapkan kontak agar konsumen bisa dengan mudah menghubungimu jika di tertarik dingan produk atau jasa yang kamu promosikan.
Dengan masang baner iklanmu sendiri pada web atau blog populermu bisa saja menghemat pengeluaranmu, yah karena kamu tidak perlu menyewa jasa pengiklan, kamu bisa promosikan sendiri lewat blog kamu. Sekian selamat mencoba.












