Update jQuery ke versi terbaru. Beberapa waktu yang lalu, sepeser.com mencoba memodifikasi HTML blog ini dan menemukan bahwa ternyata blog ini masih menggunakan JQuery versi lama, yaitu masih versi 1.7.1. Setelah melakukan riset, saya menemukan bahwa ada banyak pembaruan terkini yang tersedia.
Menurut laporan, versi yang lebih baru lebih cepat dalam hal memuat daripada versi lamanya. Oleh karena itu, saya memutuskan untuk mengganti jquery versi lama yang terpasang di blog ini dengan versi yang lebih baru.
Banyak keuntungan yang bisa didapat dengan memanfaatkan jQuery, antara lain penyediaan efek animasi yang beragam untuk tampilan website, manipulasi kode HTML CSS, mempersingkat Ajax, penyederhanaan penulisan kode, dan manfaat lainnya.
 |
| Jquery |
JQuery Terbaru
JQuery adalah kode perpustakaan yang digunakan untuk tujuan JavaScript. Kode jQuery ini juga dapat dimanfaatkan untuk mengurangi panjang kode JavaScript untuk berbagai keperluan desain web, khususnya saat membuat template di Blogger. Tidak mengherankan jika penggunaan jQuery tersebar luas di template blog, baik di dalam maupun di luar Blogger.
Dulu sepeser.com telah memberikan petunjuk cara mengarahkan halaman error 404 ke beranda, mencegah semua link di blog Anda terbuka di tab baru, dan membuat efek gambar di Blogger. Berikut adalah cara mengganti jQuery lama ke versi baru di Blogger.
Cara Memasang jQuery Versi Terbaru di Blogger
1. Di Blogger, kemudian pilih blog yang ingin kamu pasangin script ini,
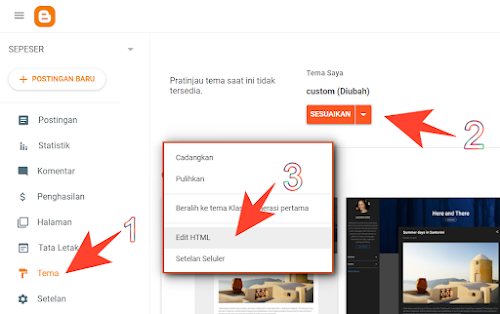
2. Pilih menu Tema 👉 klik di samping SESUAIKAN 👉 Edit HTML
 |
| Edit HTML |
3. Kamu bisa mencari kode kira-kira seperti di bawah ini:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/x.x.x/jquery.min.js"/>4. Jika sudah ada kode seperti di atas kamu bisa menggantinya dengan kode dibawah ini, atau jika tidak ada kamu bisa menambahkan kode seperti di bawah ini:
Untuk lebih mudahnya, silahkan ganti x.x.x pada kode di atas dengan jQuery versi terbaru ini:
3.x snippet:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>2.x snippet:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>1.x snippet:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
Anda tidak perlu mengambil ketiga kode di atas; cukup pilih satu. Jika kebetulan ada pembaruan jequery versi terbaru, Anda dapat memeriksanya di tautan ini.
5. Save temamu.
Penutup
Kode cuplikan adalah kumpulan teks yang dapat Anda sisipkan ke dalam program Anda, sehingga mempercepat proses penulisan fungsi yang biasanya memerlukan puluhan baris. Yang perlu Anda lakukan hanyalah menulis satu baris.
Selain itu, bagi yang masih ragu untuk mengganti JQuery lamanya dengan yang baru atau belum memasangnya di template silahkan gunakan tutorial yang sudah admin bagikan tadi. Sekian postingan kali ini, semoga bermanfaat.










0 Komentar untuk "Cara Update JQuery Lama ke Versi Terbaru di Blog"