Membuat Error Page 404 di Redirect. Apa itu error page 404? ini adalah peringatan yang muncul saat browser tidak bisa menemukan link atau halaman yang di cari pada suatu blog. Penyebabnya sendiri bermacam-macam, karena halaman yang hilang, rusak, atau memang telah diubah namanya.
Pesan error 404 sendiri bisa bermacam-macam bentuk dan tulisannya, biasanya tergantung template yang kamu pakai, atau bisa juga pesan yang telah disiapkan pemilik blog. Akibat dari error 404 ini bermacam-macam, yang jelas konten yang sudah tidak bisa lagi diakses akan membuat pengunjung kecewa.
Redirect atau pengalihan adalah adalah proses meneruskan link url halaman lama ke link url halaman baru. Ini sering dilakukan agar pengunjung yang masuk ke halaman error 404 di alihkan ke halaman yang masih relevan atau halaman perbaikan agar tidak kehilangan trafik karena membuat pengunjung kecewa.
 |
| 404 Redirect |
Error Page 404 Redirect
Kamu dapat menerapkan redirect di halaman mana yang kamu inginkan, bahkan bisa mengatur redirect ke homepage blog. Redirect adalah proses mengalihkan url alamat ke alamat lain di domain yang sama ataupun ke domain lain. Ketika mengunjungi halaman yang rusak atau terhapus, biasanya pengunjung akan langsung menutup halaman tersebut.
Cara membuat Error Page 404 Redirect ke Link yang di Inginkan di Blog
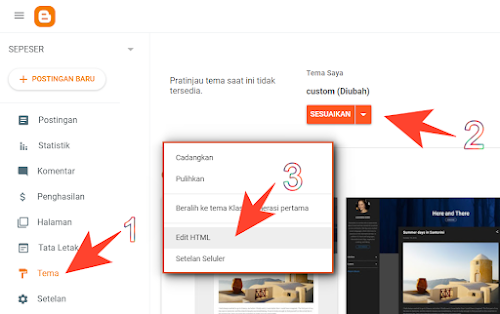
2. Pilih menu Tema / Theme ➔ Klik disamping Sesuaikan ➔ Edit HTML
 |
| Edit HTML |
3. Letakan kode dibawah ini diatas kode
</body> <b:if cond='data:blog.pageType == "error_page"'>
<script type='text/javascript'>
BSPNF_redirect=setTimeout(function() {
location.pathname= "/2023/03/hubungi-saya-disini.html"
}, 0);
</script>
</b:if>4. Save tema.
Untuk mengujinya coba saja dengan link yang tidak ada dan mengarah ke domain blog kamu.
👉 LIVE DEMO 👈
Pengalihan ke halaman lain bertujuan membuat pengunjung tetap bertahan di situs web, pengalihan dari halaman error 404 biasanya ke halaman utama atau halaman kontak, tetapi kamu juga bisa mengaturnya ke halaman lain tapi masih relevan atatu lebih bagus lagi sebagai halaman pengganti halaman yang error ini.










0 Komentar untuk "Cara Membuat Error Page 404 Redirect ke Halaman Lain di Blog"