Sepeser.com pada artikel ini akan berbagi cara membuat efek hover berputar pada gambar di blog hanya dengan menggunakan CSS. Ini akan memastikan implementasi yang ringan tanpa mengurangi kecepatan memuat halaman blog Anda, yang biasa disebut dengan kecepatan halaman.
Mungkin Anda sering menelusuri berbagai blog atau situs web dan menemukan blog atau situs web yang menyertakan efek gambar. Misalnya, saat kursor melayang di atas gambar, mungkin ada efek munculnya animasi menarik.
Untuk menggabungkan efek ini, CSS akan ditempatkan di dalam template pada tahap selanjutnya. Setelah ini, Anda hanya perlu mengaktifkan skrip dengan memasukkan kode ke dalam gambar di dalam postingan, memungkinkannya menampilkan efek animasi berdasarkan kode CSS.
 |
| Efek Hover |
Efek Hover Pada Gambar
Seorang blogger harus menawarkan konten tertulis berkualitas tinggi kepada audiensnya, yang dapat disajikan secara efektif melalui tulisan yang jelas dan mudah dipahami dilengkapi dengan gambar yang menarik secara visual. Penggunaan efek seperti ini memiliki keuntungan dalam meningkatkan daya tarik visual blog kita. Efek ini menjadi terlihat ketika kursor mouse mengarahkan kursor ke gambar yang telah kita terapkan.
Pada artikel sebelumnya admin juga sudah membahas tentang pembuatan menu navigasi responsive dan efek salju untuk update terbaru. Efek di postingan ini mirip dengan efek zoom berputar pada gambar yang disebutkan di postingan sebelumnya. Selain itu, efek ini dapat ditampilkan di sidebar blog. Berikut adalah panduan tentang cara menerapkannya.
Cara Membuat Efek Hover Pada Gambar di Blogger
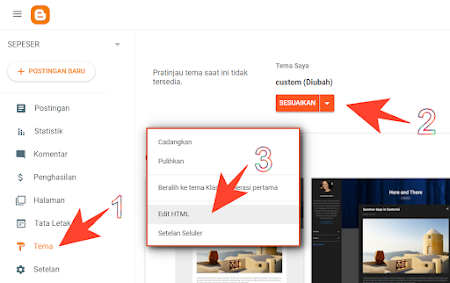
1. Masuk ke dashboard Blogger lalu pilih menu Tema
 |
| Edit HTML |
2. Cari kode dan pastekan kode CSS di bawah ini tepat di atas kode
]]></b:skin> atau </style>.gbr { height:280px; width:280px; overflow:hidden; border:0 solid white; margin:5px auto; -webkit-box-shadow:5px 5px 5px #111; box-shadow:5px 5px 5px rgba(0,0,0,0.5); }.gbr:hover { cursor:pointer; }.nahini { -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; -ms-transition:all 0.5s ease; transition:all 0.5s ease; }.nahini:hover { border-radius:50%; -webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -o-transform:rotate(360deg); -ms-transform:rotate(360deg); transform:rotate(360deg); }3. Untuk menerapkannya contohnya seperti dibawah ini
 |
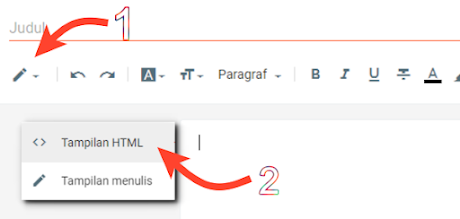
| Tampilan HTML |
<div class="nahini gbr"><a href="https://www.sepeser.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEAe4cutTrjGXZN88xPdDerInYRfvt59evOePh3Iz6K60C-nYM58iMWRQ-qJ94UZ8IVTquqU0FsOvtI7x8X1KF4M192ga93QlHJBiS5DIBmpqNaOizqH8xhxzBxqXT1P1sgaIPMJO0GfY/s1600/efek-gambar-seocips.jpg" alt="template blog"/></a></div>Kamu dapat masukan kedalam postingan / artikel atau menambahkannya ke widget HTML blog.
Ganti tulisan tulisan warna biru dengan link alamat tujuan jika gambarnya diklik, kemudian ganti kode warna merah dengan link gambar milik kamu.
Video Tutorial
Bagaimana sobat, mudah bukan?
Penutup
Efek gambar diatas merupakan salah satu efek blog yang admin bagikan yang dapat menambah daya tarik dan keunikan tersendiri pada blog. Dan ini tidak mempengaruhi kecepatan loading blog Anda karena animasinya dibuat dengan CSS.
Efek gambar di atas juga bisa diterapkan pada blog secara umum. Gambar dalam postingan blog merupakan salah satu komponen yang menarik perhatian pembaca, oleh karena itu disarankan untuk menggunakan gambar yang relevan dengan topik yang dibahas. Semoga bermanfaat.











0 Komentar untuk "Membuat Efek Hover Berputar pada Gambar di Blog"