Pastinya kalau sobat sering berkunjung ke blog diluar sana bakalan menemukan efek-efek css pada blognya. Nah, Pada kesempatan ini sepeser.com akan membagikan tentang cara membuat Brightnes Image Hover Effect pada gambar di postingan blog.
Dengan menambahkan efek gambar ini pada gambar adalah salah satu cara untuk mempercantik atau membuat tampilan blog menjadi lebih menarik, efek hover ini akan terlihat jika kursor mouse diarahkan pada gambar di postingan blog.
Penggunaan efek hover pada gambar seperti ini memiliki keuntungan tersendiri yaitu, dapat meningkatkan daya tarik visual pada blog. Biasanya untuk menarik perhatian pengunjung agar pengunjung bisa terkesan.
 |
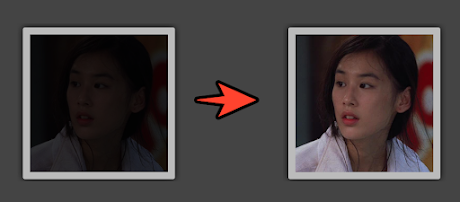
| Brightness CSS image hover effect |
Efek Hover : Brightness
Cara yang di bagikan ini untuk membuat gambar yang berada di dalam postingan blog mempunyai efek hover brightnes, dimana akan ada perubahan gambar saat kursor mouse ada di atas gambar di blog kamu.
Disini ada dua opsi yang bisa kamu pilih yaitu kamu bisa memasukan kode CSS langsung ke dalam template blog yang mungkin agak sulit jika masih baru dan masih belajar nge-blog dan bisa juga memasukannya kedalam widget blog yang pastinya lebih mudah pengerjaannya.
Cara 1: Memasang Brightness CSS image hover effect di Tema Blogger
1. Di Blog Blogger 😊
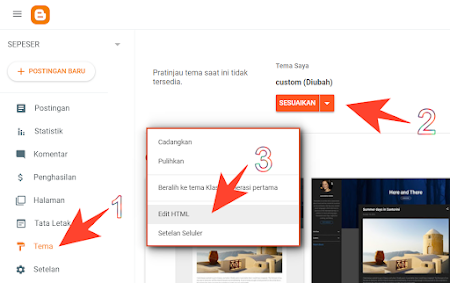
2. Pilih menu Template ➔ Klik disamping Sesuaikan ➔ Edit HTML
 |
| Template ➜ Edit HTML |
3. Letakan kode dibawah ini di atas kode
]]></b:skin> atau di atas </style>.post-body img { -webkit-filter:brightness(0.25); -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }.post-body img:hover {-webkit-filter:none; }4. Save template
Cara 2: Memasang Brightness CSS Image Hover Effect di Widget Blogger
1. Di Blog kamu di Blogger 😄
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
3. Masukan kode dibawah ini:
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
 |
| HTML / JavaScript |
3. Masukan kode dibawah ini:
<style>.post-body img { -webkit-filter:brightness(0.25); -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }.post-body img:hover {-webkit-filter:none; }</style>4. Save atau simpan
Efek hover pada gambar ini dibuat hanya menggunakan css jadi ringan saja dan tidak memberatkan loading blog kamu. Kamu juga tak perlu lagi untuk memasukkan satu persatu kode pada gambar karena ini akan membuat gambar dipostinganmu otomatis mempunyai efek hover.











0 Komentar untuk "Membuat Brightnes Image Hover Effect di Blogger"