Widget Fixed Recent Post. Apa itu widget recent post? widget recent post adalah widget yang menampilkan artikel terbaru yang baru saja kamu publikasikan di blog kamu. Memilih widget yang tepat dan menarik untuk dipasang di blog, terkadang membuat kita bingung widget mana yang harus dipilih dan digunakan, karena saking banyaknya widget blog yang tersedia (bawaan maupun widget costum).
Widget biasanya juga di sebut gadget atau konten aplikasi tertentu itu adalah salah satu fitur atau elemen yang menarik dan disediakan untuk bisa ditampilkan di halaman blog yang posisinya dapat dipindah-pindahkan.
Pada umumnya widget menggunakan kode HTML, kode javascript, dan banyak kode lainnya yang dapat digunakan sebagai alat penunjang pada blog untuk memudahkan navigasi ataupun cuma sekedar hiasan pada blog. Di dalam Blogger sendiri, telah disediakan berbagai macam widget yang bisa kamu pilih dan gunakan.
 |
| Fixed Recent Post widget |
Fixed Widget Recent Post
Fixed recent post ini sudah ditambahkan efek slide dengan css keyframe agar tampilannya lebih keren dan tentu saja untuk menarik perhatian pengunjung lebih di blog kamu. Widget recent post ini bersifat fixed, jadi walaupun halaman discroll letaknya tetap di sudut kanan blog.
Ada juga widget Recent Post yang telah dimodifikasi dengan berbagai macam tampilan menarik. Seperti widget recent post ini bisa kamu atur apakah memang ingin menampilkan artikel terbaru atau bisa juga artikel terbaru dari label tertentu. Berikut cara membuatnya di Blogger:
Cara Membuat Widget Fixed Recent Post di Blogger
1. Di Blogger pilih blog kamu
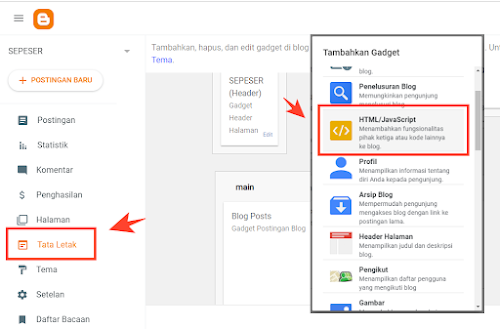
2. Pilih menu tata letak 👉 Tambahkan widget/Tambahkan gadget > HTML/Javascript
 |
| Tata letak HTML / Javascript |
3. Masukan kode dibawah ini
<style>.bw-seocips a:link,.bw-seocips a:visited{color:#222;text-decoration:none}.bw-seocips a:hover,.bw-seocips a:active{color:#222;text-decoration:none}.bw-seocips {background:#fff;width:300px;margin:0;padding:0 10px 10px 10px;border:1px solid #ddd;box-shadow:0 2px 2px #ccc;font:13px arial;line-height:1.7em;position:fixed; bottom:1%; right:1%; z-index:9999; box-shadow:0 3px 4px #ddd; border:1px solid #ddd; -moz-animation:seocips-kiri 4s;-webkit-animation:seocips-kiri 4s;animation:seocips-kiri 4s;}.bw-seocips ul, .bw-seocips li, .bw-seocips ul li {padding:7px 7px ;border-bottom:1px dotted #ddd;list-style:none;}.bw-seocips a:link, bw-seocips a:visited {color:#222;text-decoration:none}.bwTitle-seocips {Font:15px arial;border-bottom:1px solid #ddd;margin-bottom:10px;margin-left:-10px;margin-right:-10px;padding:12px;background: repeating-linear-gradient(45deg,transparent 0,transparent 70%,#6aa84f 100px,#6aa84f 1000px);box-shadow:0 2px 2px #ddd;}.bwcontent-seocips{border:1px solid #ddd;padding: 5px 10px;overflow:hidden;box-shadow:inset -2px 2px 3px #ddd;background:#f6f6f6;border:1px solid #ddd;}#rcp2-seocips { height:112px; overflow:hidden; padding:0; background-color:#fff; width:auto; border:solid #ddd 1px; box-shadow:0 0 5px #eee; }#rcp2-seocips:hover { overflow:hidden; padding:0;width:auto; border:solid #ccc 1px; box-shadow:none; }#rcp2-seocips ul { list-style-type:none; margin:0; padding:0; }#rcp2-seocips li { list-style:none; height:80px; padding:10px; border:dotted #ddd 1px; margin:5px; background-color:#FFFFFF; }#rcp2-seocips li:hover { border:solid #ddd 1px; }#rcp2-seocips a { color:#222; font-family:Verdana; font-size:12px; font-weight:bold; text-decoration:none; }#rcp2-seocips .news-title { margin-bottom:5px; font-size:12px; color:#990000; }#rcp2-seocips .news-text { font-size:10px; color:#333; text-align:left; font-family:Verdana; font-style:italic; font-weight:normal; padding-bottom:10px; }#rcp2-seocips img { float:left; margin-right:10px; margin-top:10px; width:60px; height:60px; border-radius:50%; border:4px double #6aa84f; box-shadow:0 0 2px #e06666; }@-webkit-keyframes seocips-kiri{from{transform:translate(-2000px, 0px);}to{transform:translate(0px,0px);}}@keyframes seocips-kiri{from{transform:translate(-2000px, 0px);}to{transform:translate(0px,0px);}}</style><script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script><script type="text/javascript" src="https://cdn.rawgit.com/Brando07/share/newbe/XedRcpSeocips.js"></script><div class="bw-seocips"> <div class="bwTitle-seocips"> <i class="fa fa-plus fa-spin"></i> <b>Recent Post</b> </div> <div class="bwcontent-seocips"> <div class="bwcontent-seocips2"> <!-- start --><!-- script start --><script type="text/javascript">var speed = 400;var pause = 3500;$(document).ready(function(){rivaiscript();interval = setInterval(rivaiscript, pause);});</script><div ><ul id="rcp2-seocips"><script style="text/javascript">var numposts = 10;var numchars = 0;</script><scriptsrc="https://www.sepeser.com/feeds/posts/default/?orderby=published&alt=json-in-script&callback=randompost"></script></ul></div> <!-- script end --> <!-- /end --></div></div></div>Setting Widget:
Kode berwarna merah adalah lebar widget, silahkan ubah nilainya untuk menambah atau mengurangi lebar widget. Ganti kode berwarna biru diatas dengan link blog kamu.Jika kamu ingin menampilkan widget berdasarkan label, ubah kode seperti di bawah ini:
https://www.sepeser.com/feeds/posts/default/?orderby=publishedMenjadi:
https://www.sepeser.com/feeds/posts/default/-/Tutorial%20Blog?orderby=published4. Ganti link berwarna biru diatas dengan link blog dan warna hijau dengan nama label blog.
5. Save widget.
Video Tutorial
Di atas adalah video turial cara membuatnya di Blogger, silahkan di lihat bagi kamu yang masih kebingungan dengan letak-letak di menu Blogger.
Penutup
Sebelumnya juga admin sudah berbagi cara menyisipkan link aktif di komentar blog juga tentang cara membuat efek hover pada gambar dan tentang cara membuat efek zoom berputar pada gambar.
Dengan menambahkan widget recent post dengan efek slide adalah salah satu cara untuk membuat tampilan blog menjadi semakin menarik dan sedap dipandang. Selain bisa mempercantik desain, widget ini juga berfungsi untuk memperkaya fitur website.
👉 LIVE DEMO 👈
Ada banyak pilihan widget yang bisa dipasang di blog kamu, mulai dari widget artikel populer, label, pencarian, hingga widget ikon media sosial, widgete slider, widget loading, dan masih banyak lagi. Selamat kini di blog kamu telah terpasang widget recent post dengan efek slide.










0 Komentar untuk "Membuat Widget Fixed Recent Post dengan Efek Slide di Blog"