Ok sobat, setelah pada waktu yang lalu admin telah membagikan cara membuat efek Brigthnes pada gambar blog, maka kesempatan ini admin kembali lagi akan berbagi berbagi cara membuat Tilt image hover effect di Blogger.
Penggunaan efek hover pada gambar seperti ini memiliki keuntungan tersendiri yaitu, dapat meningkatkan daya tarik visual pada blog. Biasanya untuk menarik perhatian pengunjung agar pengunjung bisa terkesan.
Kamu bisa tambahkan efek hover pada gambar untuk membuat gambar di postinganmu menjadi lebih menarik, misalnya dengan menambahkan Tilt image hover efek. Tilt Efek hover pada gambar di sini adalah efek yang muncul ketika mouse diarahkan pada gambar yang ada di postingan blog kamu.
Image Hover Effect: Tilt
 |
| Tilt CSS image hover effect |
Cara 1: Memasang Tilt CSS image hover effect di Tema Blogger
1. Di Blog Blogger 😊
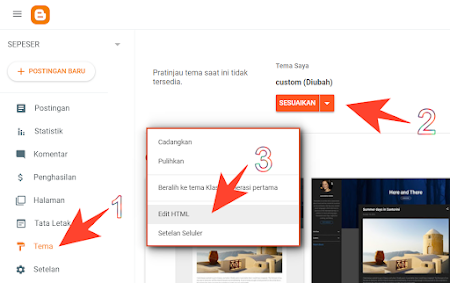
2. Pilih menu Template ➔ Klik disamping Sesuaikan ➔ Edit HTML
 |
| Template ➜ Edit HTML |
3. Letakan kode dibawah ini di atas kode
]]></b:skin> atau di atas </style>.post-body img { -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; -ms-transition:all 0.5s ease; transition:all 0.5s ease; }.post-body img:hover { -webkit-transform:rotate(-22deg); -moz-transform:rotate(-22deg); -o-transform:rotate(-22deg); -ms-transform:rotate(-22deg); transform:rotate(-22deg); }
4. Save template
Tadi kamu membuatnya dengan cara memasukan kode CSS langsung ke dalam template blog.Namun, mungkin saja agak sulit jika masih baru dan masih belajar nge-blog. Kamu bisa juga memasukannya kedalam widget blog yang pastinya lebih mudah pengerjaannya seperti di bawah ini:
Cara 2: Memasang Tilt CSS Image Hover Effect di Widget Blogger
1. Di Blog kamu di Blogger 😄
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
3. Masukan kode dibawah ini:
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
 |
| HTML / JavaScript |
3. Masukan kode dibawah ini:
<style>.post-body img { -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; -ms-transition:all 0.5s ease; transition:all 0.5s ease; }.post-body img:hover { -webkit-transform:rotate(-22deg); -moz-transform:rotate(-22deg); -o-transform:rotate(-22deg); -ms-transform:rotate(-22deg); transform:rotate(-22deg); }</style>4. Save.
Sekian Tilt CSS image hover effect, salam Bloggers.










0 Komentar untuk "Cara Membuat Efek Hover Tilt Pada Gambar Blog. "