Efek hover Blur pada gambar ini merupakan salah satu efek animasi blog yang dapat menambah daya tarik dan keunikan tersendiri pada blog. Efek ini tidak mempengaruhi kecepatan loading blog karena animasinya dibuat dengan CSS.
Mungkin saja kamu sudah pernah berkunjung ke suatu blog atau situs web dan menemukan blog atau situs web tersebut memiliki efek yang menarik. Misalnya, saat kursor melayang di atas gambar, ada efek munculnya animasi menarik.
Banyak macam variasi efek hover yang bisa kamu gunakan untuk membuat tampilan gambar di blogmu menjadi kelihatan lebih menarik, contohnya dengan menambahkan efek hover gambar seperti Blur image hover efek ini.
Image Hover Effect: Blur
 |
| Blur CSS image hover effect |
Cara 1: Memasang Blur CSS image hover effect di Tema Blogger
1. Di Blog Blogger 😊
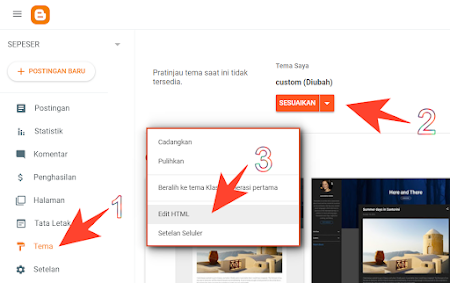
2. Pilih menu Template ➔ Klik disamping Sesuaikan ➔ Edit HTML
 |
| Template ➜ Edit HTML |
3. Letakan kode dibawah ini di atas kode
]]></b:skin> atau di atas </style>.post-body img { -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }
.post-body img:hover { -webkit-filter:blur(5px); }4. Save template
Tadi kamu membuatnya dengan cara memasukan kode CSS langsung ke dalam template blog. Namun, mungkin saja agak sulit jika masih baru dan masih belajar nge-blog. Kamu bisa juga memasukannya kedalam widget blog yang pastinya lebih mudah pengerjaannya seperti di bawah ini:
Cara 2: Memasang Blur CSS Image Hover Effect di Widget Blogger
1. Di Blog kamu di Blogger 😄
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
3. Masukan kode dibawah ini:
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
 |
| HTML / JavaScript |
3. Masukan kode dibawah ini:
<style>.post-body img { -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }
.post-body img:hover { -webkit-filter:blur(5px); }</style>4. Save.
Blur Efek hover pada gambar ini adalah efek yang muncul ketika pointer mouse ada di atas gambar pada postingan di blog, dan gambar akan memiliki efek Blur.
Sekian Blur CSS image hover effect, Selamat mencoba dan Salam Bloggers.










0 Komentar untuk "Cara Membuat Efek Hover Blur Pada Gambar Blog. "