Dengan adanya menu navigasi web blog yang baik pengunjung akan lebih mudah mengakses berbagai konten yang disajikan di situs web blog tersebut. Hal ini membantu meningkatkan durasi kunjungan karena mereka tidak mengalami kesulitan dalam mencari informasi yang mereka butuhkan.
Pengunjung juga akan merasa lebih puas dengan pengalaman mereka di blog tersebut. Ini akan berdampak positif pada retensi pengunjung, dimana mereka akan berpeluang kembali lagi ke blogmu untuk mendapatkan informasi atau mengakses layanan yang mereka butuhkan.
Meningkatnya durasi kunjungan dan retensi ini sangat penting dalam membangun hubungan jangka panjang dengan pengunjung dan meningkatkan efektivitas pada blog tersebut. Menggunakan menu yang responsif berfungsi untuk membuat pengunjung betah dan tertarik dengan halaman website.
 |
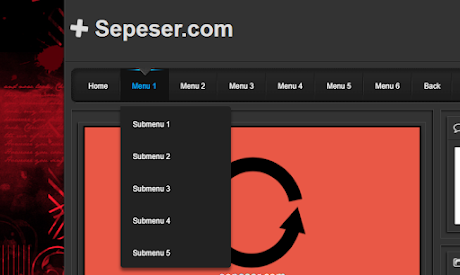
| Lavalamp Menu Pure CSS3 |
Menu Navigasi Lavalamp
Kamu perlu meletakkan menu navigasi di tempat yang strategis. Perlu diketahui bahwa pembuatan navigasi lebih mengedepankan kemudahan daripada kebebasan kreativitas. Oleh sebab itu, letakkan menu di tempat yang familiar bagi kebanyakan pengguna internet, misalnya di bagian atas (header) blog.
Mungkin sobat sudah pernah melihat menu navigasi yang seperti ini di beberapa template blog, karena navigasi ini sudah lama beredar dan sudah banyak dipakai di template-template blog di luar sana. Tertarik ingin mencoba menggunakannya juga? bagi kamu yang tertarik dengan Menu Lavalamp ini berikut ini adalah cara membuatnya:
Cara Membuat Menu Navigasi Lavalamp di Blogger
1. Di Blogger, pilih blog kamu
2. Pilih menu Tema 👉 Edit HTML
3. Letakan kode di bawah ini di atas kode
]]></b:skin>#nav,#nav ul { list-style:none outside none; margin:0; padding:0; }Kode warna merah di atas adalah lebarnya, silahkan sesuaikan atau ganti ukurannya sesuai template yang digunakan
#nav { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWxU5gyJWyr3GAxXNllR_uQ4RDFl5gNThArSckQu8CYisMMlyKhw3a5YoNz3h9FfT1W4villkxdepvD5zFWwjS2eHzOts8hNqHFoBBEUfj71gEDJV6CWS89UDCdmD8TvK7-iaFpZ9fMwWA/s1600/menu_bg.png') no-repeat scroll 0 0 transparent; clear:both; font-size:12px; height:58px; padding:0 0 0 9px; position:relative; width:957px; }
#nav ul { background-color:#222; border:1px solid #222; border-radius:0 5px 5px 5px; border-width:0 1px 1px; box-shadow:0 5px 5px rgba(0,0,0,0.5); left:-9999px; overflow:hidden; position:absolute; top:-9999px; z-index:2; -moz-transform:scaleY(0); -ms-transform:scaleY(0); -o-transform:scaleY(0); -webkit-transform:scaleY(0); transform:scaleY(0); /*-moz-transform-origin:0 0; -ms-transform-origin:0 0; -o-transform-origin:0 0; -webkit-transform-origin:0 0; transform-origin:0 0; -moz-transition:-moz-transform 0.1s linear; -ms-transition:-ms-transform 0.1s linear; -o-transition:-o-transform 0.1s linear; -webkit-transition:-webkit-transform 0.1s linear; transition:transform 0.1s linear; */; }
#nav li { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUGJPijH3s5M8Ka8jArIKAL-qlrDCp1HPxW7ApW82eBj0Qahd_WlfHcQF4lcnSfXxUtGCufnEFYJM2glXBpZih-odHlV6C567nIjhIbf3CiDrA8hwLUaNUWn1ACZUs8fRn6_6omCIHYbJf/s1600/menu_line.png') no-repeat scroll right 5px transparent; float:left; position:relative; }
#nav li a { color:#FFFFFF; display:block; float:left; font-weight:normal; height:30px; padding:23px 20px 0; position:relative; text-decoration:none; text-shadow:1px 1px 1px #000000; }
#nav li:hover > a { color:#00B4FF; }
#nav li:hover,#nav a:focus,#nav a:hover,#nav a:active { background:none repeat scroll 0 0 #121212; outline:0 none; }
#nav li:hover ul.subs { left:0; top:53px; width:180px; -moz-transform:scaleY(1); -ms-transform:scaleY(1); -o-transform:scaleY(1); -webkit-transform:scaleY(1); transform:scaleY(1); }
#nav ul li { background:none; width:100%; }
#nav ul li a { float:none; }
#nav ul li:hover > a { background-color:#121212; color:#00B4FF; }
#lavalamp { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbc_3LNA15O-LZSJojdxEGaTlc4tpyDwbDfqeix_qK5eDK8nzYUFGV1B98mtsxvvPtw5HMacrKx7zaEs5xEKHyUA9NECyEICOUqkfUGeCMCFOoRNc6G7mweG-bhG5QMOW2Ckn69WLKr5Nc/s1600/lavalamp.png') no-repeat scroll 0 0 transparent; height:16px; left:13px; position:absolute; top:0; width:64px; -moz-transition:all 300ms ease; -ms-transition:all 300ms ease; -o-transition:all 300ms ease; -webkit-transition:all 300ms ease; transition:all 300ms ease; }
#lavalamp:hover { -moz-transition-duration:3000s; -ms-transition-duration:3000s; -o-transition-duration:3000s; -webkit-transition-duration:3000s; transition-duration:3000s; }
#nav li:nth-of-type(1):hover ~ #lavalamp { left:13px; }
#nav li:nth-of-type(2):hover ~ #lavalamp { left:90px; }
#nav li:nth-of-type(3):hover ~ #lavalamp { left:170px; }
#nav li:nth-of-type(4):hover ~ #lavalamp { left:250px; }
#nav li:nth-of-type(5):hover ~ #lavalamp { left:330px; }
#nav li:nth-of-type(6):hover ~ #lavalamp { left:410px; }
#nav li:nth-of-type(7):hover ~ #lavalamp { left:490px; }
#nav li:nth-of-type(8):hover ~ #lavalamp { left:565px; }
4. Gunakan kode di bawah ini dan masukan ke dalam template sobat:
<div class="container">5. Kode tanda # itu di ganti dengan link milik kamu.
<ul id="nav">
<li><a href="/">Home</a></li>
<li><a class="hsubs" href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://www.haisob.com">Back</a></li>
<div id="lavalamp"></div>
</ul>
</div>
6. Save temanya.
Video Tutorial:
Nah bagaimana sobat keren bukan? Nah video di atas adalah tutorial cara membuatnya di Blogger agar kamu lebih paham bagaimana cara pemasangannnya.
Penutup
Sebelumnya juga admin sudah berbagi menu navigasi responsive v1 dan neat menu navigasi dengan social button dan juga tentang menu navigasi dengan icon efek hover di Blogger.
Kebanyakan orang saat ini lebih menyukai segala hal yang cepat, instan, dan mudah. Taksonomi atau lebih dikenal dengan sebutan tag akan membantu pengunjung mengakses konten dan halaman yang relevan dengan topik terkait.
Menu navigasi yang menarik tentu jauh lebih baik dibandingkan tampilan menu monoton. Sekian artikel yang dapat dibagikan saat ini semoga bermanfaat dan jangan lupa lihat artikel terbaru blog ini.
Menu navigasi yang menarik tentu jauh lebih baik dibandingkan tampilan menu monoton. Sekian artikel yang dapat dibagikan saat ini semoga bermanfaat dan jangan lupa lihat artikel terbaru blog ini.











0 Komentar untuk "Cara Membuat Menu Navigasi Lavalamp Pure CSS3 di Blog"