Tombol Demo dan Download V1. Kesempatan ini sepeser.com akan berbagi cara membuat tombol demo dan download V1 di Blogger. Untuk menambahkan Tombol Demo dan Unduh sederhana di situs Blogger Anda, Anda dapat mengikuti langkah-langkah berikut. Jika Anda ingin menampilkan demo dan memberikan tautan unduh untuk sesuatu yang telah Anda buat, akan sangat membantu jika Anda membuatnya menarik secara visual dengan mengubahnya menjadi sebuah tombol.
Admin akan memandu Anda melalui proses pembuatan tombol Demo dan Download di blog Anda. Walaupun cara ini sudah lama digunakan di berbagai blog, namun masih efektif dan relevan hingga saat ini. Sebenarnya ini hanyalah tombol demo dan download biasa, namun telah disempurnakan dengan modifikasi CSS agar tombol lebih terlihat dan mudah dilihat oleh pengunjung.
Banyak versi tombol demo dan unduh dapat ditemukan di internet, jadi Anda hanya perlu memilih salah satu yang menurut Anda sesuai dengan preferensi Anda atau sesuai dengan kebutuhan Anda. Sebelumnya admin juga telah membagikan cara membuat tombol download demo V2 dan cara membuat animasi loading sederhana di blog serta cara membuat daftar harga responsive di blog.
 |
| Demo n Download Button V1 |
Demo and Download Button #V1
Proses pemasangan tombol Demo dan download di Blogger dapat diselesaikan dalam dua langkah. Pertama, Anda perlu memasukkan kode CSS ke dalam tema blog. Kemudian, Anda dapat memanggil atau memasukkan kode HTML ke dalam postingan. Tugas ini mudah karena mengikuti prosedur yang sama seperti menambahkan kode CSS biasa ke tema blog.
Biasanya Anda membuat tombol download dan demo ketika Anda memposting sebuah artikel yang membutuhkan demo, seperti ketika Anda memposting tentang template blog, widget blog, demo CSS, demo HTML, demo script, demo video, dan berbagai demo lainnya.
Langkah-langkah memasukan CSS Tombol Demo dan Download di Blogger
1. Di blog kamu di Blogger
2. Masuk ke mode Tema 👉 Klik tanda di Sebelah SESUAIKAN 👉 Edit HTML
2. Masuk ke mode Tema 👉 Klik tanda di Sebelah SESUAIKAN 👉 Edit HTML
 |
| Edit HTML |
3. Letakkan kode dibawah ini diatas kode
]]></b:skin>.button{float:left;list-style:none;text-align:center;width: 100%;margin:5px 0;padding:0;font-size:14px;clear:both;}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #E55E48; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s;letter-spacing:1px; }
.download {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #5FAAE3; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s; letter-spacing:1px;}
.demo:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
.download:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }Langkah-langkah memasang tombol Download dan Demo di Postingan Blog
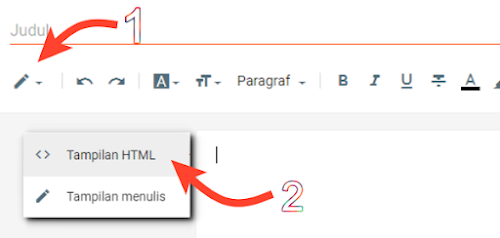
1. Pada postingan gunakan Tampilan HTML
 |
| Tampilan HTML |
2. Gunakan kode dibawah ini:
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="https://demosepeser.blogspot.com/" target="_blank">DEMO</a></li>
<li><a class="download" href="https://www.sepeser.com" target="_blank">DOWNLOAD</a></li>
</ul>
</div>
<div class="clear"></div>Tutorial di atas adalah jika kamu ingin menampilkan kedua tombolnya sekaligus. Tapi sebenarnya disini kamu bisa memilih salah satunya saja, misalnya kamu hanya ingin menampilkan tombol demo, kamu bisa memilih kodenya di bawah ini, atau jika kamu hanya ingin menampilkan tombol download kamu bisa memilih kodenya di bawahnya juga.
Hanya Tombol Demo
<div style="text-align: center;"><ul class="button"><li><a class="demo" href="https://demosepeser.blogspot.com/" target="_blank">DEMO</a></li></ul></div><div class="clear"></div>Hanya Tombol Download
<div style="text-align: center;"><ul class="button"><li><a class="download" href="https://www.sepeser.com" target="_blank">DOWNLOAD</a></li></ul></div><div class="clear"></div>Kamu bisa mengikuti artikel tutorial yang sudah admin bagikan di atas, namun jika kamu merasa kesulitan kamu dapat menonton video tutorial di bawah ini.
Video Tutorial
Walaupun variasi tombol di video di atas berbeda dengan yang admin bagikan di postingan ini, tapi tutorial cara membuatnya di Blogger sama saja.
Penutup
Caranya cukup sederhana untuk membuat tombol demo dan download di blog. Ini melibatkan proses yang sama seperti membuat tautan biasa, namun kami mengubah tautan menjadi tombol yang lebih menarik dengan menawarkan opsi dan warna berbeda. Untuk tampilan bagaimana hasilnya, kamu bisa melihatnya di link Demo di bawah ini:
Perubahan ini memberikan kesan tersendiri dibandingkan sekadar menampilkan link standar. Bagaimana, mudah bukan? sekian postingan yang dapat di bagikan saat ini, semoga bermanfaat.










0 Komentar untuk "Membuat Tombol Demo dan Download Sederhana V1 di Blog"