Cara Membuat Hanya Blockquote Yang Bisa di Copy Paste di Blogger
Anti copy paste kecuali pada bagian kutipan atau Blockquote. Apakah kamu memasang anti copy paste di blog tapi ingin agar tidak semua bagian tidak bisa di copy, maksudnya disini adalah menyisahkan bagian yang bisa di copy.
Memasang anti copy paste di blog adalah untuk menghindari pencurian konten yang biasanya merugikan blog, banyak cara untuk mengcopy paste postingan artikel blog orang lain, tapi disini kita akan meminimalisirnya saja.
Pada postingan ini, anti copas ini hanya menggunakan CSS berbeda dengan anti copas yang admin bagikan artikel sebelumnya yang mana menggunakaan javascript dan semua postingan tidak bisa di copas.
 |
| Copy paste hanya di bagian kutipan |
Anti COPAS kecuali Bagian Tertentu
Anti copas ini kamu bisa kecualikan bagian-bagian tertentu di blog kamu misalnya hanya pada bagian code, blockquote atau tag pre. Nah disini admin akan contohkan yang paling mudah yaitu di bagian blockquote atau biasanya kutipan yang ada di postingan blog.
Memasang ini cocok untuk blog yang suka membagikan kode-kode atau tutorial yang ingin hanya bagian tertentu saja yang bisa dicopy paste. Jadi hanya bagian tertentu saja yang bisa dicopy paste. Ok berikut cara memasangnya.
Cara membuat hanya pada bagian Blockquote saja yang bisa di Copy Paste
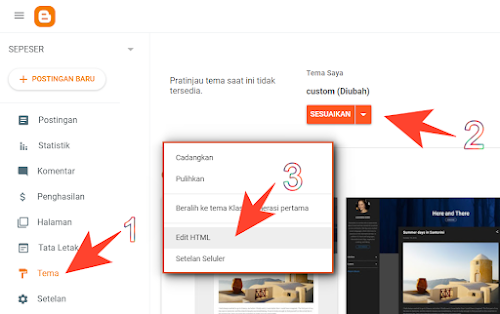
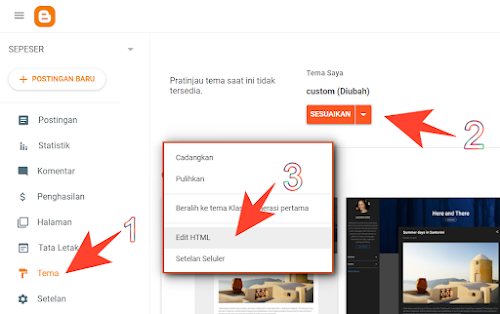
1. Di Blog kamu di Blogger 😄
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
3. Masukan kode dibawah ini:
2. Pilih menu Tata Letak ➜ Tambahkan Gadget 👉 HTML/JavaScript
 |
| HTML / JavaScript |
3. Masukan kode dibawah ini:
<style type='text/css'>.post { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none; }.post blockquote { -webkit-touch-callout:text; -webkit-user-select:text; -khtml-user-select:text; -ms-user-select:text; -moz-user-select:text; }</style>
4. Save atau simpan.
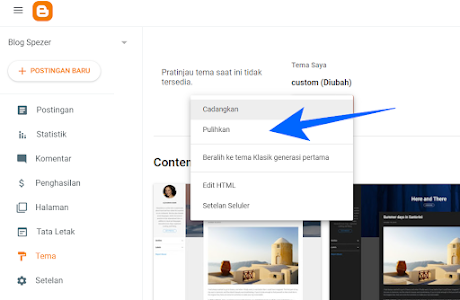
Cara Penerapan di Postingan Blog
Blok atau tandai teks kalimat yang kamu inginkan bisa di copy paste, kamu bisa menggunakan blockquote atau kutip teks seperti gambar di bawah ini:
 |
| Blockquote di Blogger |
Jadi dengan kode diatas pada bagian blockquote atau kutipan saja yang bisa di copy tapi selain itu yang ada di postingan tidak bisa di copy.
Sekian tutorial yang dapat admin bagikan dikesempatan ini, selamat mencoba dan semoga bermanfaat.