Mudah! Membuat Tombol Back To Top V3 n V4 di Blogger
Tombol back to top V3 & V4 di Blogger. Setelah pada postingan sebelumnya admin telah berbagi tombol back to top menggunakan font awesome. Kesempatan ini admin akan berbagi tips trik cara memasang tombol back to top v3 dan v4 di Blogger.
Funsi tombol ini yaitu jika blog memposting artikel yang panjang sampai jauh ke bawah, tombol ini dapat membantu pengunjung untuk mempermudah kembali ke halaman awal artikel tanpa repot scroll ke atas. Cara memasang tombol back to top ini sangatlah mudah, berikut tutorianya.
2. Letakan kode di bawah ini di atas kode
Funsi tombol ini yaitu jika blog memposting artikel yang panjang sampai jauh ke bawah, tombol ini dapat membantu pengunjung untuk mempermudah kembali ke halaman awal artikel tanpa repot scroll ke atas. Cara memasang tombol back to top ini sangatlah mudah, berikut tutorianya.
 |
| Back to top V3 V4 |
Cara Memasang Tombol Back To Top di Blogger
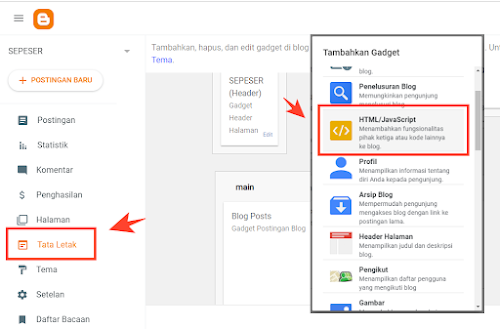
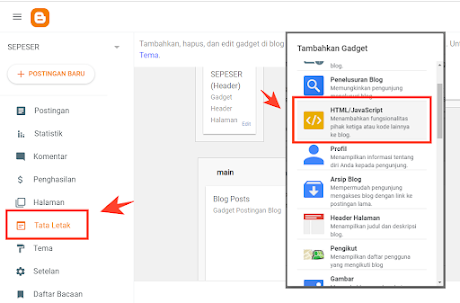
1. Di Blogger 👉 Tema 👉 Klik di samping Sesuaikan 👉 Edit HTML
Pilih salah satu kode di bawah ini:
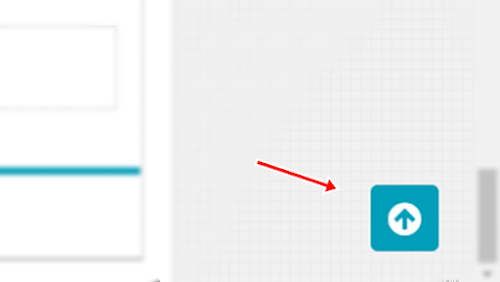
Back To Top V3
</body> : <script type='text/javascript'>$(function() { $(window).scroll(function() {if($(this).scrollTop()>500) { $('#ScrollToTop').fadeIn()}else { $('#ScrollToTop').fadeOut();}});$('#ScrollToTop').click(function(){$('html,body').animate({scrollTop:0},700);return false})});</script><style>#ScrollToTop{text-align:center;z-index:9999;position:fixed;bottom:50px; right:32px;cursor:pointer;display:none;opacity:0.7;}#ScrollToTop:hover{opacity:1;}</style><div id='ScrollToTop'><img alt='Back to top' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0oKX3Exqm_MHeiyCF6Zzzd7ckTnVWWWlrG31YslQIZO4Y8B7EIvXRRQ2FCrp_5D_x3rDmiv1cLcURynQKpRuGcpnUB_CT-S75FHsHSxGSP06hIi64nr-aXS0VVySOWP7fYqBTq7wm5mfRN9pshyphenhyphenUfbrJTWKGDUjTuKVWg7OK0uADSBrK2k9Hw_3KBdx8/s60/To-Top-Button-v3.png'/></div>Back To Top V4
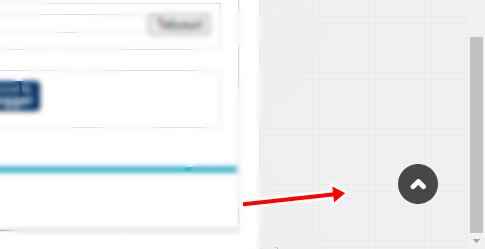
2. Letakan kode di bawah ini di atas kode
</body> : <script type='text/javascript'>$(function() { $(window).scroll(function() {if($(this).scrollTop()>500) { $('#ScrollToTop').fadeIn()}else { $('#ScrollToTop').fadeOut();}});$('#ScrollToTop').click(function(){$('html,body').animate({scrollTop:0},700);return false})});</script><style>#ScrollToTop{text-align:center;z-index:9999;position:fixed;bottom:50px; right:32px;cursor:pointer;display:none;opacity:0.7;}#ScrollToTop:hover{opacity:1;}</style><div id='ScrollToTop'><img alt='Back to top' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1c6iA8P1ljYrcroFGQ8ilyJQeymP4D6XP5OUzINT6ZeOA3fCx_iVHpFyS_U1S0FNg814lJEtyD64j9ZWXhWkOy5nLCt1f9zBt8YnBYCOtf3q_Hd0feXLotnqQSylmbKF0gH_JtZ-jr1Wl5_TCWgUP776M6kMrgHkwteAshcH2wF9umpbbCH2WP4dtY5w/s80/To-Top-Button-v4.png'/></div>Untuk versi yang lain, kamu dapat melihat postingan sebelumnya. Sekian widget Blogger yang dapat dibagikan saat ini, semoga bermanfaat.