Cara Mengganti Background Pada Tema Bawaan Blogger
Mengganti Background dengan gambar pada Tema Bawaan Blogger. Template blog bisa juga disebut sebagai tema atau tampilan sebuah blog.
Berikut ini sepeser.com akan membagikan tutorial cara mengganti background blog dengan gambar pada tema bawaan atau tema default Blogger
1. Di Blog Blogger 😀
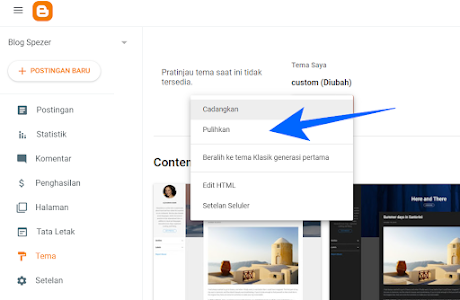
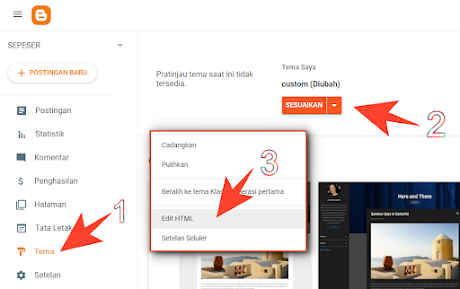
2. Pilih Menu Template ➔ Pilih Sesuaikan ➔ Pilih Latar Belakang ➔ pilih Gambar Latar, pilih gambar background apa yang ingin kamu gunakan.

Selain gambar bawaan ada juga pilihan unggah gambar, jadi kamu dapat mengupload gambar sesuai kinginanmu untuk dijadikan gambar latar belakang tema.
4. Jika sudah sesuai keinginan, pilih selesai dan klik terapkan ke Blog.
Sekian, selamat mencoba.
Kamu bisa mengedit sendiri tema blog yang digunakan di blog kamu, namun hal itu tentunya juga harus ditunjang dengan memiliki pengetahuan yang cukup mengenai html.
 |
| Mengganti Background Default Tema Blog |
Tema Blogger
Tema atau template di Blogger adalah desain dari halaman sebuah blog beserta seluruh elemen penataan yang tersusun secara sistematis. Hal ini yang membuat blog menjadi lebih enak dipandang dan memudahkan user untuk mencari informasi dalam blog tersebut.
Mungkin saja karena sudah bosan dengan tampilan latar belakang atau juga karna ingin agar tampilan template Blogger terlihat lebih keren maka kamu ingin mengganti tampilan background blog kamu. Berikut adalah caranya:
Cara Mengganti Background Default Tema Blogger
1. Di Blog Blogger 😀
2. Pilih Menu Template ➔ Pilih Sesuaikan ➔ Pilih Latar Belakang ➔ pilih Gambar Latar, pilih gambar background apa yang ingin kamu gunakan.

Selain gambar bawaan ada juga pilihan unggah gambar, jadi kamu dapat mengupload gambar sesuai kinginanmu untuk dijadikan gambar latar belakang tema.
4. Jika sudah sesuai keinginan, pilih selesai dan klik terapkan ke Blog.
Sekian, selamat mencoba.