Cara membuat efek hover fall backwards di gambar blog
Kamu bisa membuat artikel berkualitas apabila disajikan secara efektif melalui tulisan yang mudah dipahami dan dilengkapi dengan gambar yang menarik. Apalagi jika kamu menambahkan efek-efek pada gambar seperti efek hover fall backwards ini di gambar postingan blog kamu.
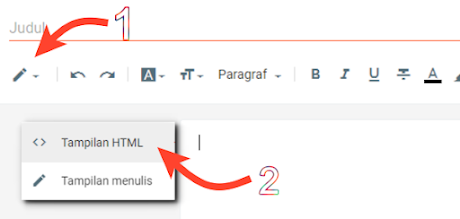
Untuk menerapkannya pada postingan blog contohnya adalah kode di bawah ini, diletakan dalam mode Tampilan HTML postinganGunakan kode di bawah ini:
Bagaimana sobat, menarik bukan? sekian yang dapat dibagikan saat ini selamat mencoba dan semoga bermanfaat.
Dengan menambahkan efek hover fall backwards pada gambar adalah salah satu cara mempercantik membuat tampilan blog lebih menarik, efek hover ini akan terlihat jika kursor mouse diarahkan pada gambar yang ada di postingan kamu.
Banyak efek animasi yang bisa kamu gunakan pada blog kamu, misalnya efek hover fall backwards pada gambar. Penggunaan efek hover pada gambar seperti ini memiliki keuntungan tersendiri yaitu, dapat meningkatkan daya tarik visual pada blog.
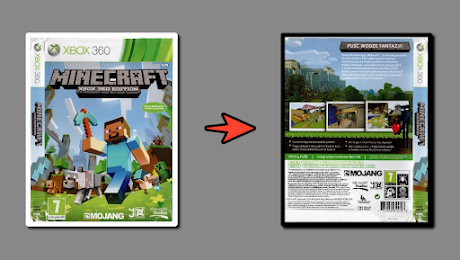
Effect hover : fall backwards
 |
| Animasi Hover |
Contohnya kamu bisa kamu lihat gambar di atas, atau untuk lebih jelasnya lagi lihat saja demonya di bawah akhir postingan ini.
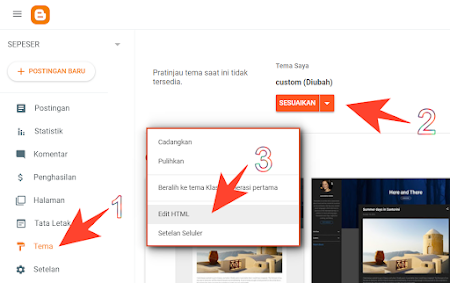
Cara Membuat Efek Hover fall backwards di Postingan Blogger
Untuk menerapkannya pada postingan blog contohnya adalah kode di bawah ini, diletakan dalam mode Tampilan HTML postinganGunakan kode di bawah ini:
<style>
.sepesertmb { width:400px; height:300px; margin:70px auto; perspective:1000px; }
.sepesertmb a { display:block; width:100%; height:100%; background:linear-gradient(rgba(0,0,0,0.4),rgba(0,0,0,0.4)),url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsEZxpOOdn7d2QApvSeVn5Piju1xo2SL_4OMT3c50-6Io6_b2JDftDW_PMqKNMvEirnOteGeC-xTF8QccpMdj-Xl_faDDTxM_QR3tnnqjqIjXUSC7n-jpgt1YTEVo13NobfJmHkv7BfZO3/s420/haisob-image-hover-effect.png"); background-size:0,cover; transform-style:preserve-3d; transition:all 0.5s; }
.sepesertmb:hover a { transform:rotateX(80deg); transform-origin:bottom; }
.sepesertmb a:after { content:''; position:absolute; left:0; bottom:0; width:100%; height:36px; background:inherit; background-size:cover,cover; background-position:bottom; transform:rotateX(90deg); transform-origin:bottom; }
.sepesertmb a span { color:white; text-transform:uppercase; position:absolute; top:100%; left:0; width:100%; font:bold 12px/36px Montserrat; text-align:center; transform:rotateX(-89.99deg); transform-origin:top; z-index:1; }
.sepesertmb a:before { content:''; position:absolute; top:0; left:0; width:100%; height:100%; background:rgba(0,0,0,0.5); box-shadow:0 0 100px 50px rgba(0,0,0,0.5); transition:all 0.5s; opacity:0.15; transform:rotateX(95deg) translateZ(-80px) scale(0.75); transform-origin:bottom; }
.sepesertmb:hover a:before { opacity:1; box-shadow:0 0 25px 25px rgba(0,0,0,0.5); transform:rotateX(0) translateZ(-60px) scale(0.85); }
</style>
<div class="sepesertmb">
<!-- Image -->
<a href="https://www.sepeser.com/">
<span>Three-eyed Robot</span>
</a>
</div>