Halo sobat pada kesempatan ini admin sepeser.com akan membagikan tutorial tentang cara membuat efek hover flipping content pada gambar blog. Disini saya menggunakan gambar sebagai contoh. Efek berikut ini kamu tidak perlu menambahkan script jquery, efek ini cukup sederhana yaitu hanya menggunakan CSS.
Efek CSS ini hampir mendukung banyak browser versi terbaru seperti chrome, firefox, safari, ie 10 juga iPad, iPhone dan iPod Touch belum diuji pada opera. Efeknya animasinya akan terlihat ketika cursor pointer mouse diarahkan atau ada diatas gambar.
Berbicara mengenai efek gambar blog, sebelumnya juga saya telah membagikan artikel tentang membuat grow image hover effect, dan juga morph image hover effect. Untuk demonya kamu dapat melihatnya langsung pada link diakhir potingan ini. Jika kamu tertarik dengan efek gambar yang satu ini silahkan gunakan kode-kode yang admin bagikan di bawah ini.
1. Di Blog Blogger 😊
3. Letakan kode di bawah ini di atas kode
Untuk menerapkannya pada postingan blog contohnya adalah kode di bawah ini, diletakan dalam mode Tampilan HTML postinganGunakan kode di bawah ini
Ganti kode berwarna biru diatas dengan url/link gambar pada bagian depan dan ganti kode berwarna merah diatas dengan url/link gambar pada bagian belakang.
Berbicara mengenai efek gambar blog, sebelumnya juga saya telah membagikan artikel tentang membuat grow image hover effect, dan juga morph image hover effect. Untuk demonya kamu dapat melihatnya langsung pada link diakhir potingan ini. Jika kamu tertarik dengan efek gambar yang satu ini silahkan gunakan kode-kode yang admin bagikan di bawah ini.
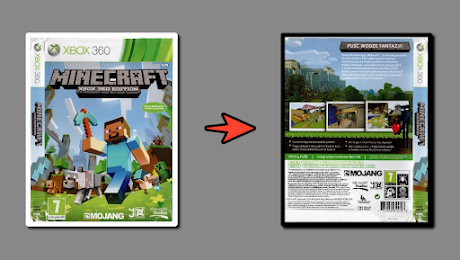
Image Hover Effect: Flipping Content
 |
| Efect hover Flipping Content |
Memasang CSS Efek Flipping Content di Tema Blogger
1. Di Blog Blogger 😊
2. Pilih menu Tema 👉 Edit HTML
 |
| edit html |
]]></b:skin> atau di atas </style>
.container-card { position:relative; height:300px; width:300px; margin:20px auto; }
.container-card > div { position:absolute; left:0; top:0; width:300px; height:300px; padding:20px; background:#3C404B; -webkit-transition:1.5s ease-in-out; -moz-transition:1.5s ease-in-out; transition:1.5s ease-in-out; }
.container-card > div.back { background:#000; -moz-backface-visibility:hidden; -webkit-backface-visibility:hidden; backface-visibility:hidden; -moz-transform:perspective(800px) rotateY(180deg); -webkit-transform:perspective(800px) rotateY(180deg); transform:perspective(800px) rotateY(180deg); }
.container-card > div.front { -moz-backface-visibility:hidden; -webkit-backface-visibility:hidden; backface-visibility:hidden; -moz-transform:perspective(800px) rotateY(0deg); -webkit-transform:perspective(800px) rotateY(0deg); transform:perspective(800px) rotateY(0deg); -webkit-box-shadow:5px 5px 5px #aaa; -moz-box-shadow:5px 5px 5px #aaa; box-shadow:5px 5px 5px #aaa; }
.container-card:hover > div.back { -moz-transform:perspective(800px) rotateY(0); -webkit-transform:perspective(800px) rotateY(0); transform:perspective(800px) rotateY(0); -webkit-box-shadow:5px 5px 5px #aaa; -moz-box-shadow:5px 5px 5px #aaa; box-shadow:5px 5px 5px #aaa; }
.container-card:hover > div.front { -webkit-transform:perspective(800px) rotateY(-179.9deg); -moz-transform:perspective(800px) rotateY(-179.9deg); transform:perspective(800px) rotateY(-179.9deg); }Menampilkan efek hover Flipping Content pada gambar di Postingan
Untuk menerapkannya pada postingan blog contohnya adalah kode di bawah ini, diletakan dalam mode Tampilan HTML postinganGunakan kode di bawah ini
<div class="container-card">
<div class="front">
<img src="Link Gambar Depan"/>
</div>
<div class="back">
<img src="Link Gambar Belakang" />
</div>
</div> Ganti kode berwarna biru diatas dengan url/link gambar pada bagian depan dan ganti kode berwarna merah diatas dengan url/link gambar pada bagian belakang.











0 Komentar untuk "Cara Membuat Efek Hover Flipping Content Pada Gambar Blog"